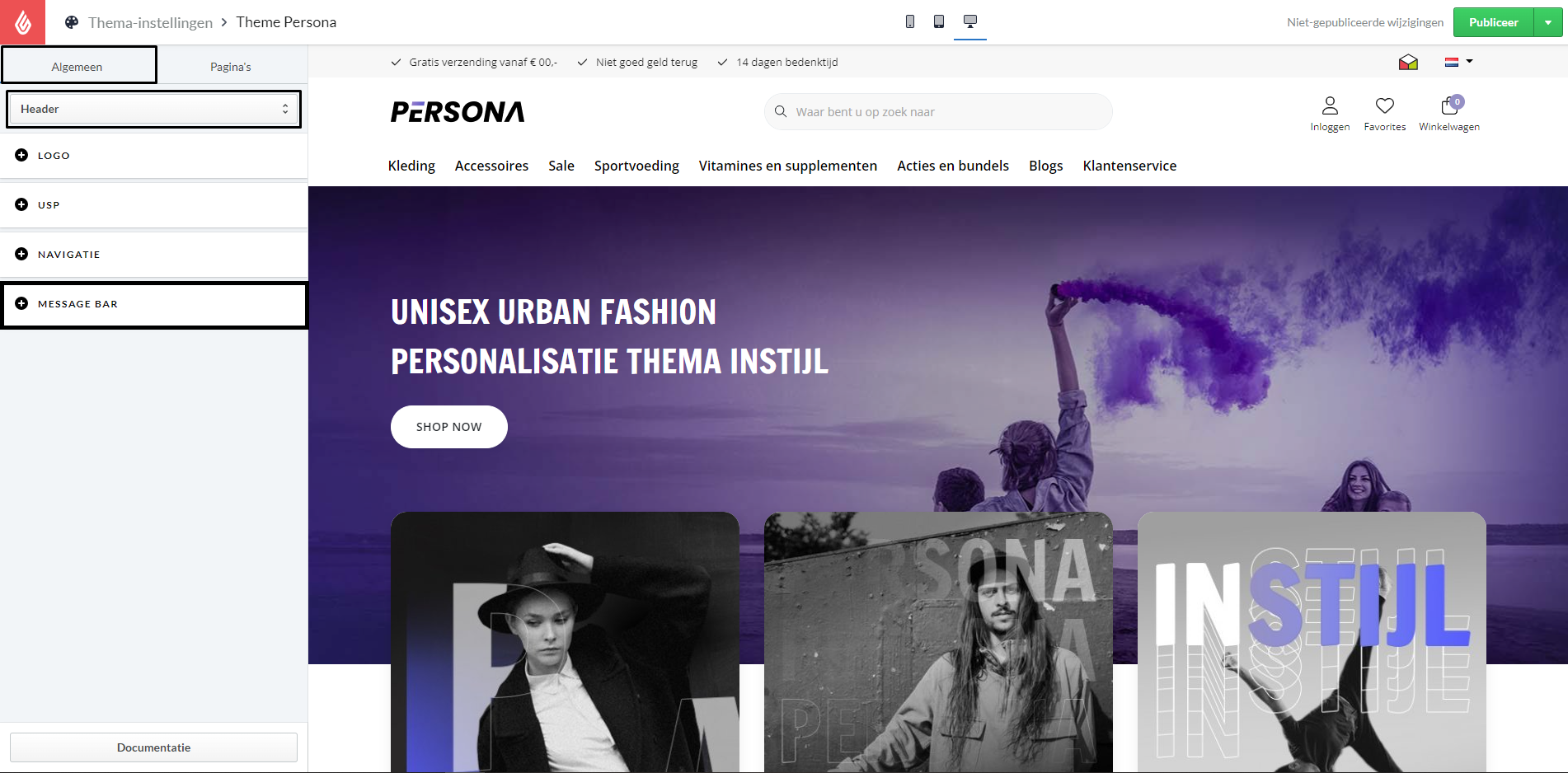
Header
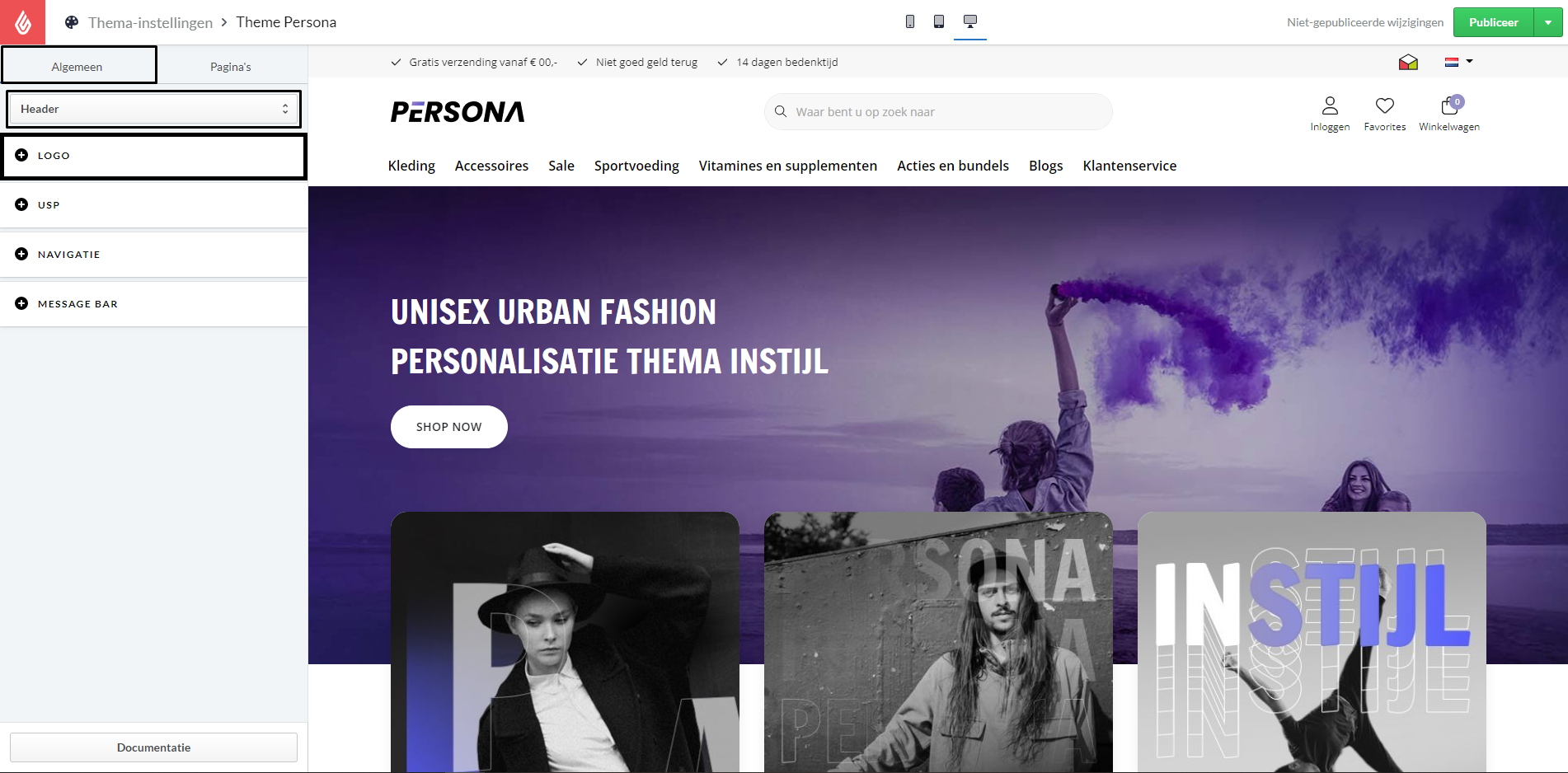
Logo

Favicon
Lade dein Favicon (Symbol für deinen Tab) hier hoch.Empfohlen: 32x32, 48x48, 96x96, 144x144, 192x192, 240x240 Pixel.
Logo-SVG
Laden Sie Ihr Logo im SVG-Format unter Extras > Dateien im Backoffice hoch und fügen Sie den Link hier ein. Dadurch wird die Einstellung zum Hochladen des Logos überschrieben.
Logo
Lade dein Logo hier hoch.Empfohlen: 185 x 52 Pixel.
Logo height
Hier kannst du die Höhe deines Logos einstellen. Die Breite des Logos wird proportional zur gewählten Höhe skaliert.Empfohlen: 52 Pixel.
Logo alignment
Hier kannst du wählen, ob dein Logo auf der linken Seite der Kopfzeile oder in der Mitte erscheinen soll.
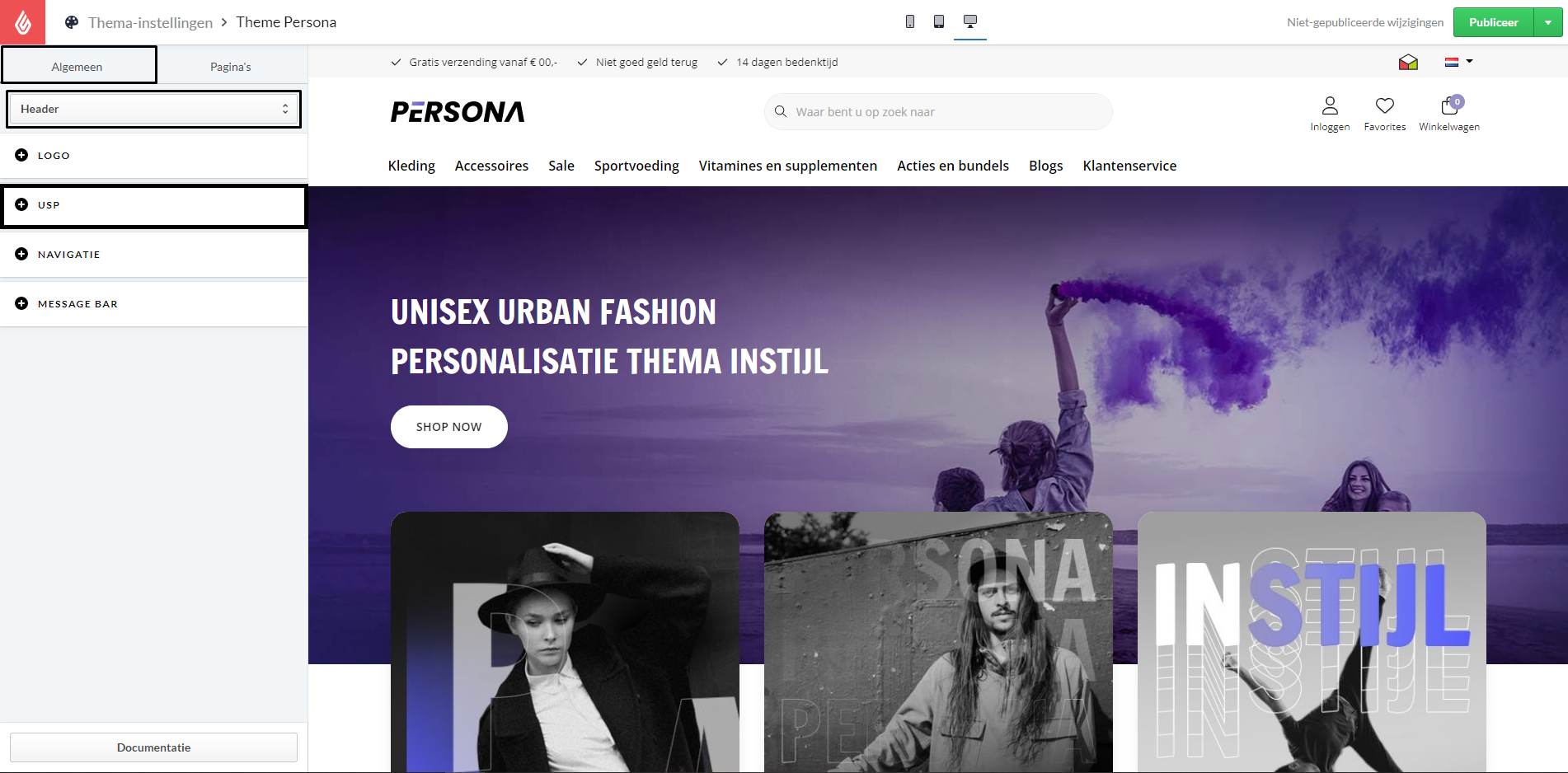
USP

USP Leiste
Aktiviere hier die USP-Leiste.
USP Position
Wähle hier aus, ob du die usp-Leiste über der Kopfzeile oder unter der Kopfzeile haben möchtest.
USP’s
USP Icon
Hier kannst du den Code für das Symbol einfügen.
Den Code für die Icons findest du hier: https://fontawesome.com/v5.15/icons
Wenn du ein Symbol ausgewählt hast, klicke auf das Icon.
Klicke dann auf den Icon-Code, wie in der Abbildung unten gezeigt.
Gehe jetzt zu deinen Themeneinstellungen, klicke darauf und drücke Strg + V.
Das Icon ist jetzt in das Textfeld eingefügt worden.

Header USP Text
Gib den USP-Text hier ein.
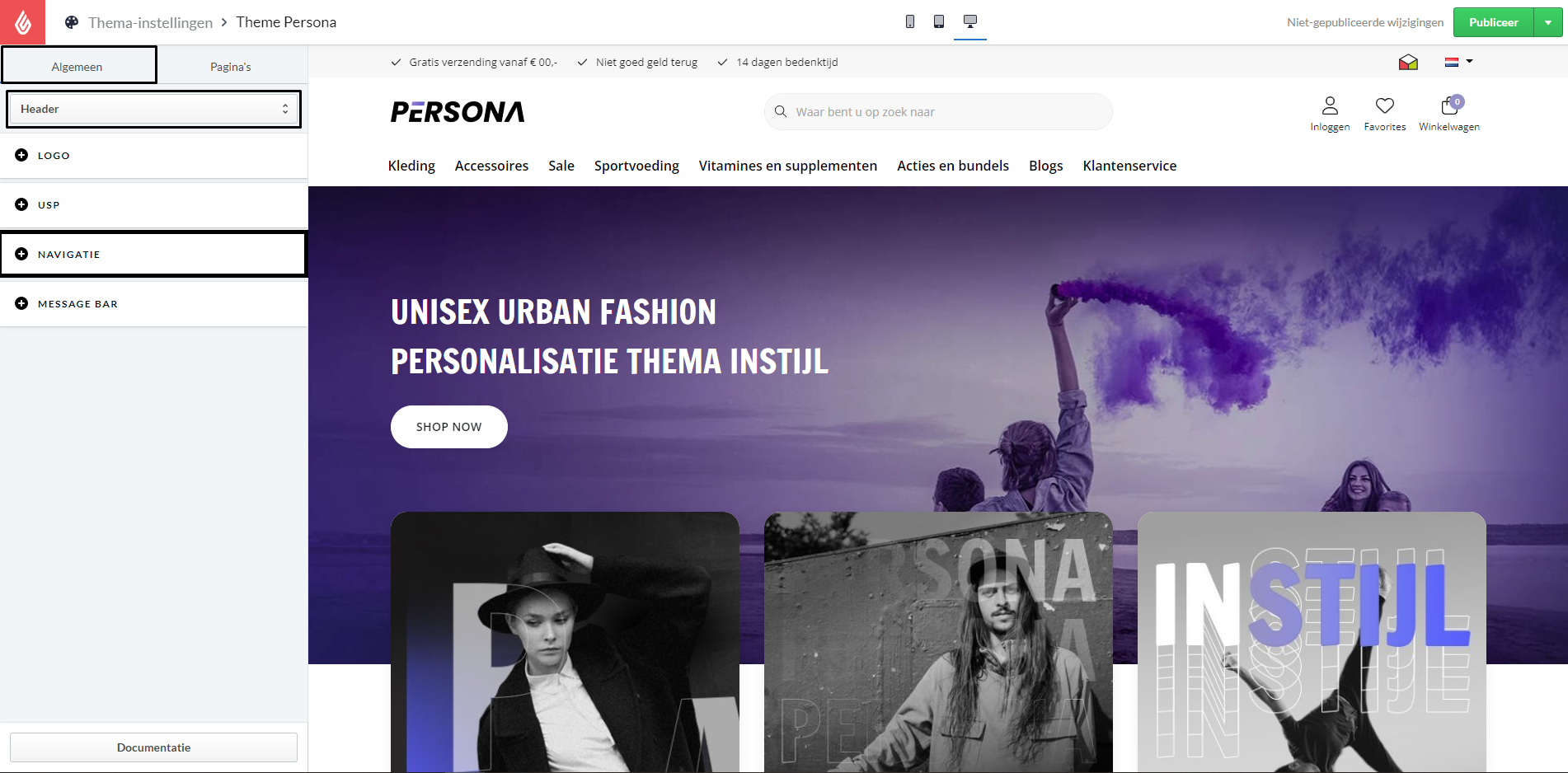
Navigation

Topbar Gütezeichen
Hier kannst du auswählen, welches Gütezeichen du in der oberen Leiste der Kopfzeile anzeigen lassen möchtest. Wenn dein Gütezeichen nicht dabei ist, kontaktiere uns bitte unter [email protected] und wir werden das Problem lösen.
Topbar Gütezeichen URL
Gib die URL ein, auf die dein Gütezeichen verweisen soll.
Navbar Type
Wähle aus den verschiedenen Navigationstypen die Version, die zu deinem Shop passt.
Button
Diese Option umfasst alle Kategorien unter der Schaltfläche "Sortiment" und bietet mehr Platz, um Seiten wie Marken, Kundenservice und Blogs anzuzeigen.

Categories
Mit dieser Option sind alle deine Kategorien direkt im Menü sichtbar.

Navbar Position
Wähle hier die Position deiner Navigationsleiste. Du kannst wählen, ob sie neben deinem Logo oder in einer separaten Leiste unter dem Logo angezeigt werden soll.
Up
Deine Navigation wird neben dem Logo platziert.

Du solltest nach eigenem Ermessen prüfen, ob dieses Menü deinen Bedürfnissen entspricht. Wenn ein Titel abgeschnitten ist, ist es besser, die folgende Lösung zu wählen.
Down
Deine Navigation wird unter dem Logo platziert und deine Suchleiste wandert in die Mitte der Kopfzeile.


Navbar Image URL
Gib einen Link oder eine URL ein, auf die das Navigationsbanner verlinken soll.
Navbar Image Title
Gib einen Titel ein, den du dem Navigationsbanner geben möchtest.
Maximal 40 Zeichen.
Navbar Image
Lade hier dein Banner für das Menü unter den Marken auf der rechten Seite hoch.
Die empfohlene Auflösung beträgt 295 x 137 Pixel.
Nachrichtenleiste

Nachrichtenleiste aktivieren
Aktiviere die Nachrichtenleiste.
Nachrichtenleiste Text
Der Text in der Mitteilungsleiste erscheint ganz oben links in deinem eCom-Shop. Du kannst sie nutzen, um Alleinstellungsmerkmale oder Aktionen zu bewerben.
Nachrichtenleiste Hintergrundfarbe
Lege die Hintergrundfarbe der Nachrichtenleiste fest.
Nachrichtenleiste Textfarbe
Lege die Textfarbe für den gesamten Text in der Nachrichtenleiste fest.