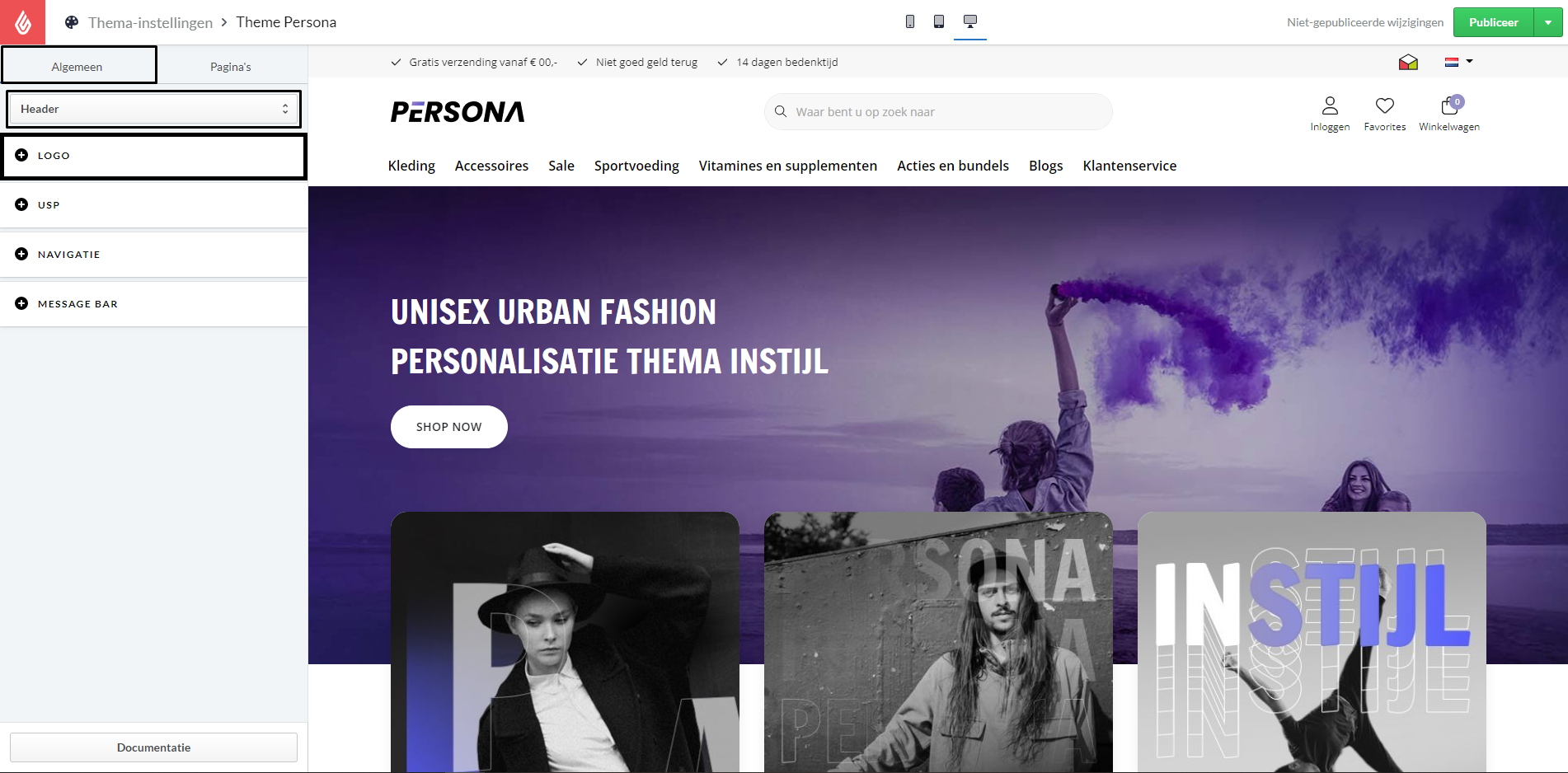
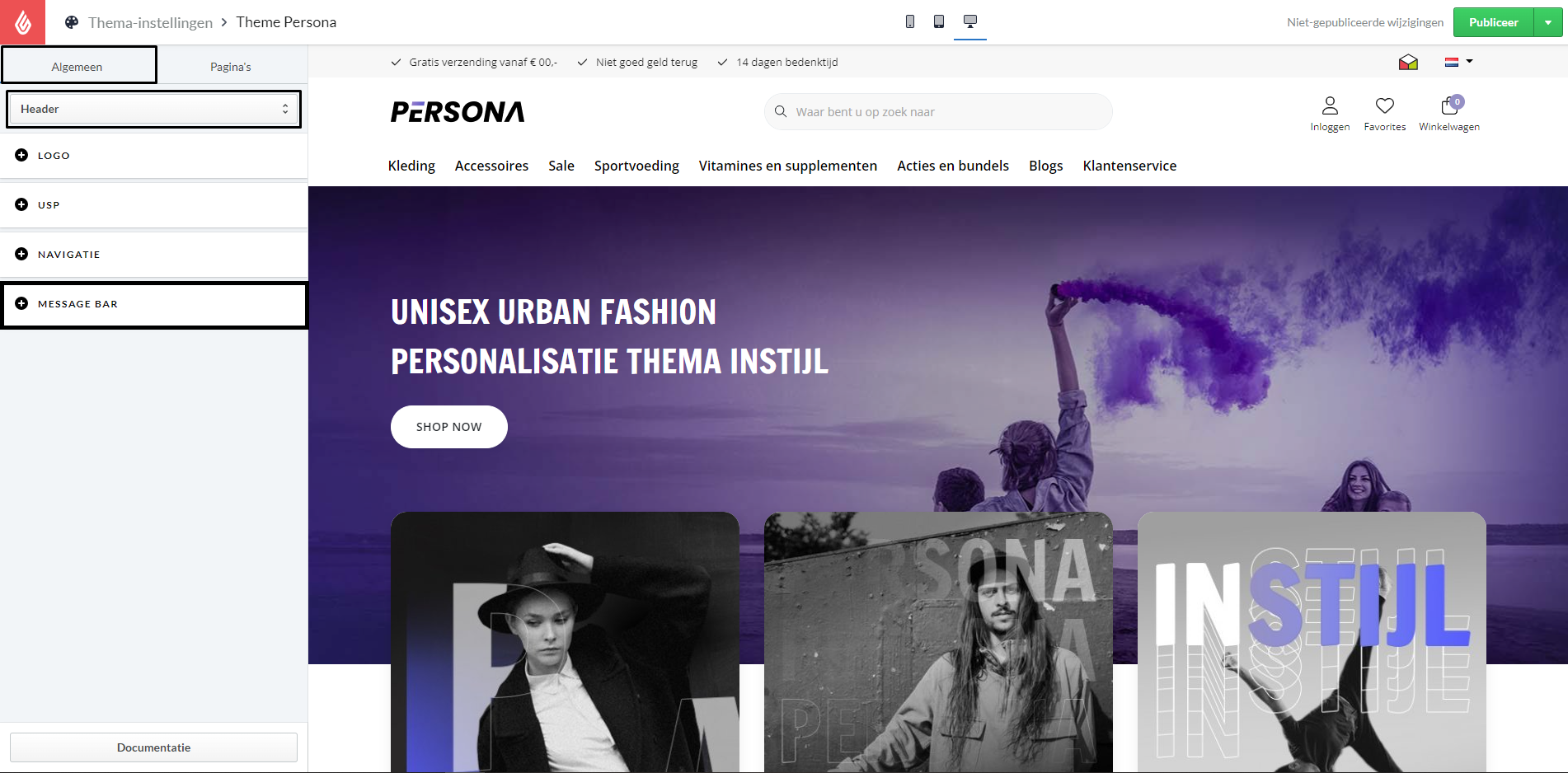
Header
Logo

Logo SVG
Upload your logo in SVG format at Tools > Files in the back office and put the link here. This will override the logo upload setting.
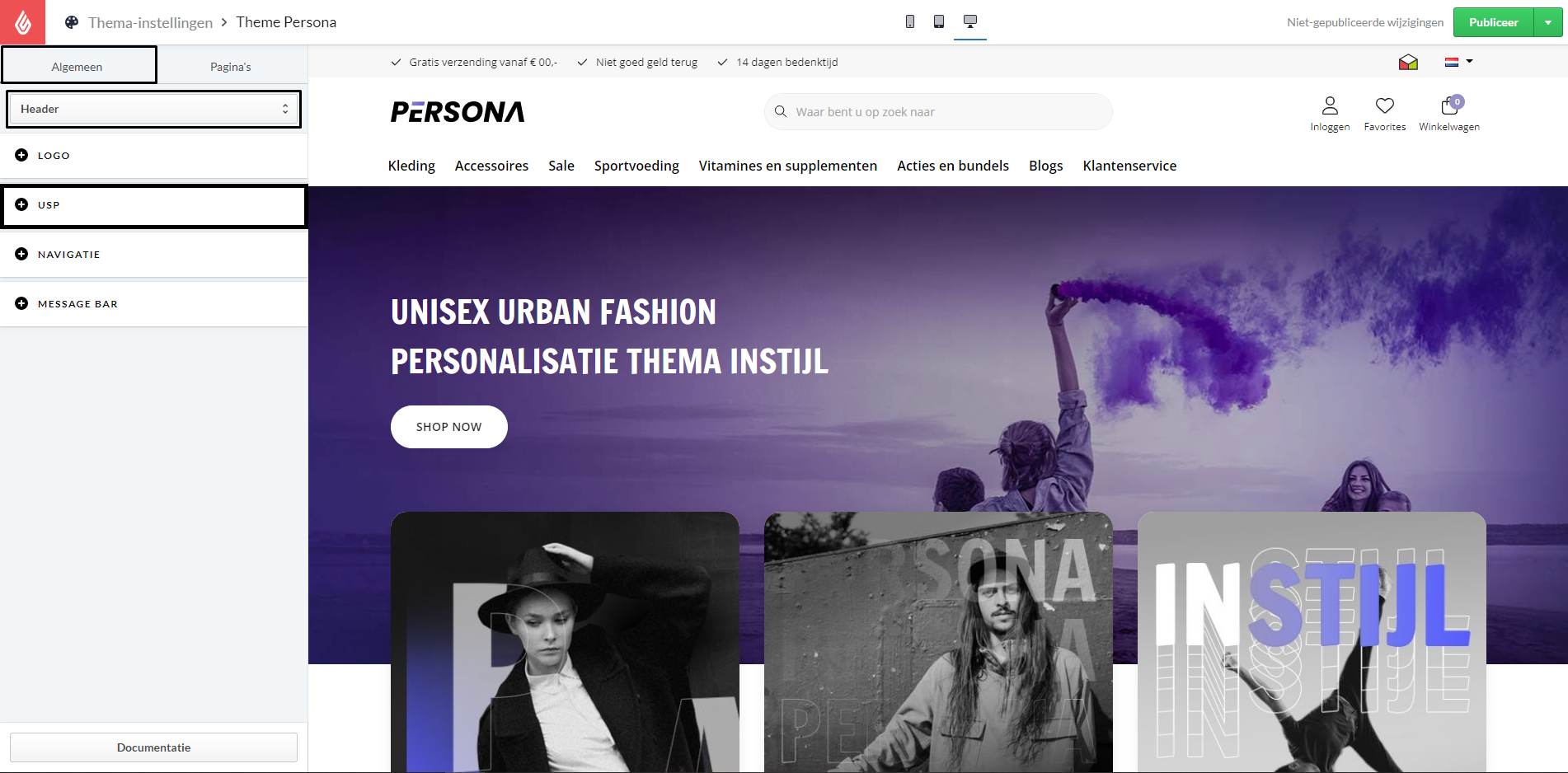
USP

Usp bar
Here you can activate the usp bar.
Usp position
Here you can choose whether you would like the usp bar to be placed above the header or below the header.
Usp’s
Usp icon
Here it is possible to paste the code of the icon.
The corresponding code for all icons can be found here: https://fontawesome.com/v5.15/icons
When you have selected an icon, click on it.
Then click on the code icon, as shown in the image below.
Now go to your theme settings, click on it and press ctrl + V.
The code of the icon is now pasted into the text box.

Header usp text
Enter the text of the usp here
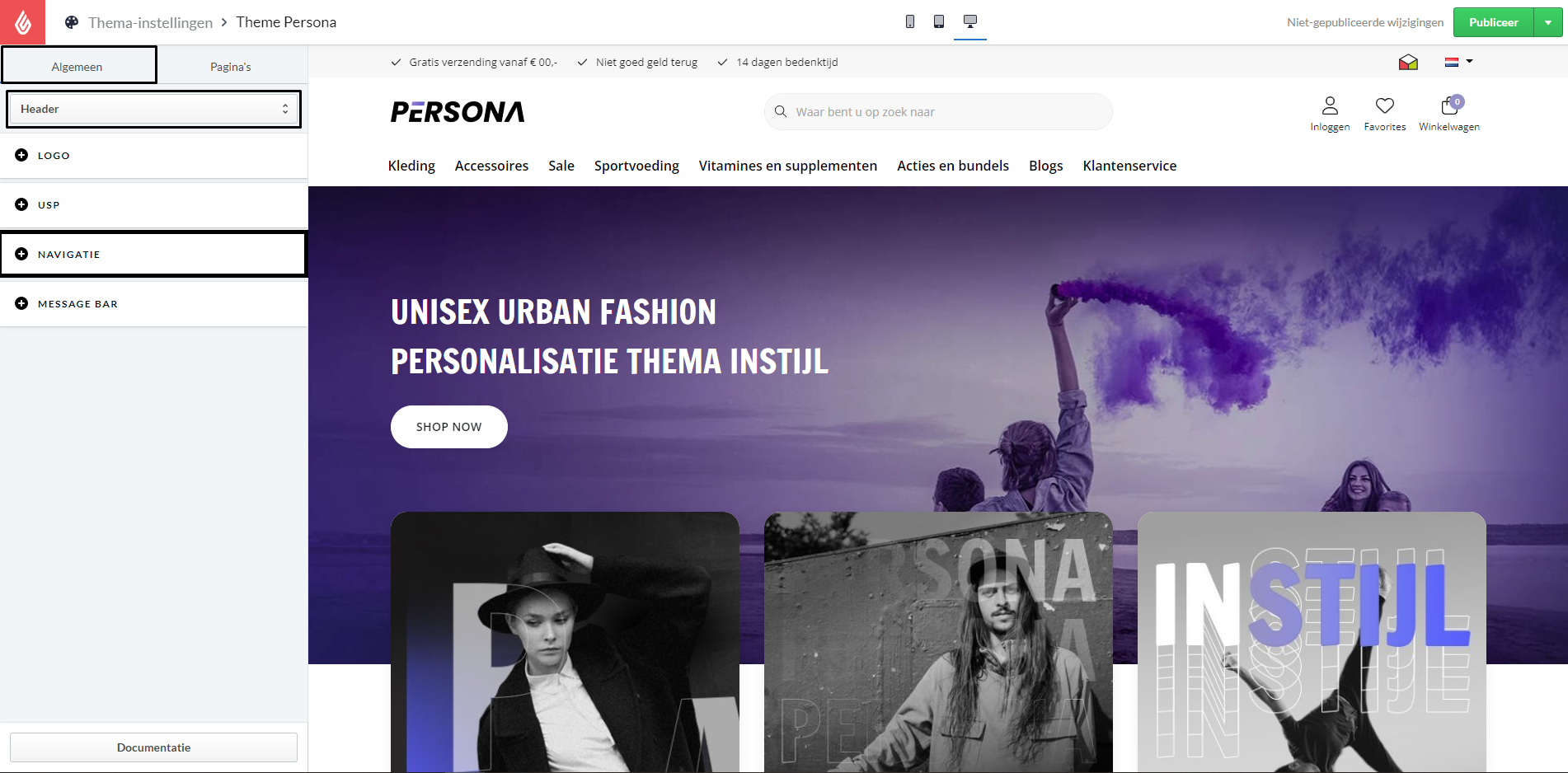
Navigation

Topbar hallmark
Here you can select which hallmark you would like to display in the top bar of the header. If your hallmark is not listed, please contact us via [email protected] and we will solve this.
Topbar hallmark URL
Enter the URL that your hallmark image should link to.
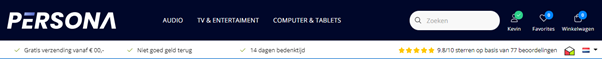
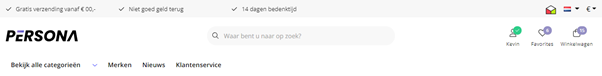
Navbar type
Choose the version that matches your shop between the different navigation types.
Button
This option will allow all categories to fall under the “Assortment” button which creates more space to show pages such as brands, customer service, and blogs.

Categories
This option will make all your categories visible in the menu.

Navbar position
Choose the position of your navigation bar here. You can choose to either show it next to your logo or in a separate bar below the logo.
Up
Your navigation will appear next to the logo.

With this solution it is the intention that you find out at your own discretion whether this menu meets your wishes. If a title gets truncated, it would be recommended to go for the solution below.
Down
Your navigation will be placed below the logo and your search bar will move to the center of the header.


Navbar Image URL
Enter a link or URL here that the navigation banner should link to.
Navbar Image Title
Enter a title that you would like to give to the navigation banner.
Up to 40 characters.
Navbar Image
Upload your banner here in the menu below ‘brands’ on the right side.
The recommended resolution is 295 x 137 pixels.
Message Bar

Activate Message Bar
Activate the message bar.
Message bar text
The text in the notification bar will appear at the far top left corner of your eCom store. You can use it to advertise any unique selling points or promotions.
Message bar background color
Define the background color of the notification bar.
Message bar font color
Choose a font color for all the text of the message bar.