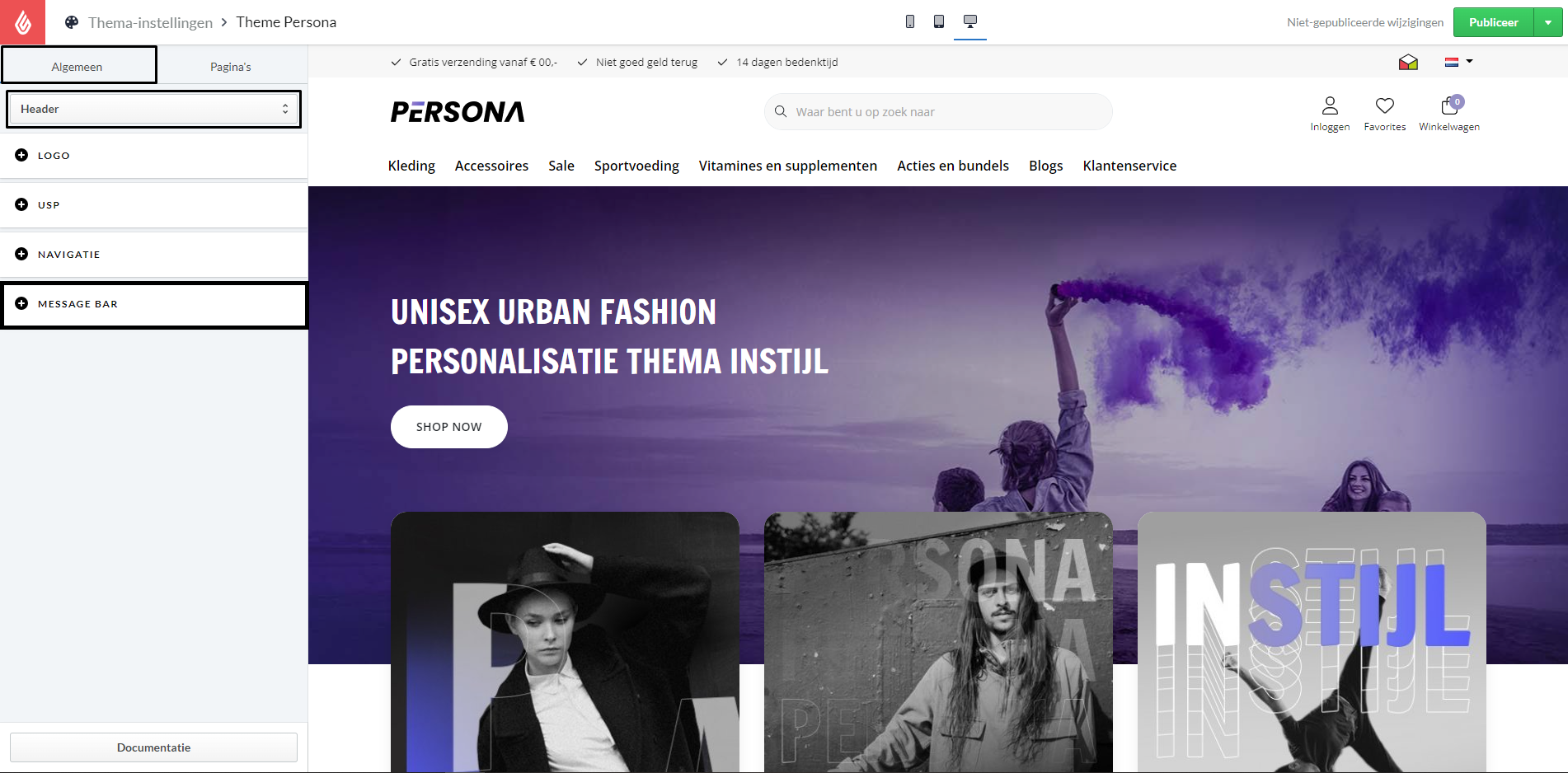
Header
Logo

Favicon
Upload hier je favicon (icoontje van je tabblad).
Aanbevolen: 32x32, 48x48, 96x96, 144x144, 192x192, 240x240 pixels.
Logo SVG
Upload je logo in SVG formaat bij Tools > Bestanden in de backoffice en zet de link hier neer. Hiermee wordt de instelling voor het uploaden van het logo overschreven.
Logo
Upload hier je logo.
Aanbevolen: 185 x 52 pixels.
Logo height
Hier kun je de hoogte van je logo aanpassen. De breedte van het logo zal in verhouding meeschalen met de gekozen hoogte.
Aanbevolen: 52 pixels
Logo alignment
Hier kun je een keuze maken of je je logo aan de linkerkant in de header wilt of gecentreerd.
USP

Usp bar
Activeer hier de usp balk.
Usp position
Kies hier of je de usp balk boven de header en onder de header wilt.
Usp’s
Usp icon
Hier kun je de code van het icoontje plakken.
De code voor de icoontjes vind je hier: https://fontawesome.com/v5.15/icons
Wanneer je een icoontje hebt uitgezocht, dan klik je op het icoontje.
Vervolgens klik je op de icoon code, zoals in de onderstaande afbeelding.
Nu ga je naar je thema instellingen, klikt hier op en drukt ctrl + V in.
Het icoontje is nu geplakt in het tekstvak.

Header usp tekst
Voer hier de tekst van de usp in.
Navigatie

Topbar hallmark
Hier kun je selecteren wat voor keurmerk je graag zou willen tonen in de bovenste balk van de header. Mocht jouw keurmerk er niet tussen zitten, neem contact met ons op via [email protected] en dan lossen we dit op.
Topbar hallmark URL
Voer hier de URL in waar de afbeelding van je keurmerk naar zou willen linken.
Navbar type
Kies hier tussen de verschillende navigatie types de versie die bij jouw shop aansluit.
Button
Met deze optie vallen alle categorieën onder de knop “Assortiment” en is er meer ruimte om pagina’s als merken, klantenservice en blogs te tonen.

Categories
Met deze optie zijn al je categorieën direct zichtbaar in het menu.

Navbar positie
Kies hier de positie van je navigatiebalk. Je kunt ervoor kiezen om hem naast je logo te tonen of in een aparte balk onder het logo.
Up
Je navigatie komt naast het logo te staan.

Het is bij deze oplossing de bedoeling dat je op eigen inzicht kijkt of dit menu voldoet aan je wensen.
Als een titel wordt afgekapt, dan kun je beter gaan voor de onderstaande oplossing.
Down
Je navigatie komt onder het logo te staan en je zoekbalk verhuist naar het midden van de header.


Navbar Image URL
Voer hier een link of URL in waar de navigatie banner na moet linken.
Navbar Image Title
Voer hier een titel in die je graag wilt geven aan de navigatie banner.
Maximaal 40 tekens.
Navbar Image
Upload hier je banner voor in het menu onder de merken aan de rechterkant.
De aanbevolen resolutie is 295 x 137 pixels.

Berichtenbalk

Berichtenbalk activeren
Activeer hiermee de berichtenbalk.
Berichtenbalk tekst
De tekst op de berichtenbalk verschijnt helemaal linksboven in je eCom-winkel. Je kunt het gebruiken om reclame te maken voor alle unique selling points of promoties.
Berichtenbalk achtergrondkleur
Definieer de achtergrondkleur van de berichtenbalk.
Berichtenbalk tekstkleur
Definieer de tekstkleur van alle tekst in de berichtenbalk.