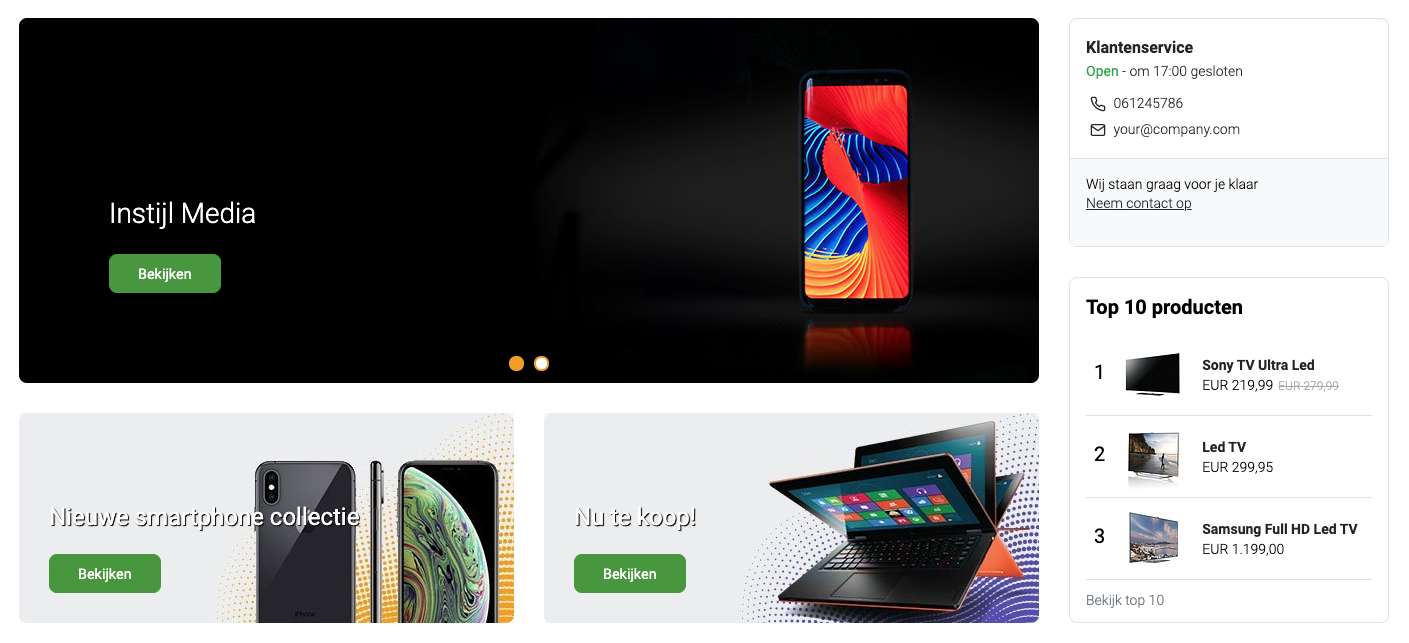
Homepage
Most homepage settings can be found here (design > theme editor):

Headlines title background
Activate here the background for the titles in the slider.
Banner left
Upload an image here for the banner on the left side of the homepage.
Recommended (with widgets enabled): 495x210 pixels
Recommended (with widgets disabled): 670x285 pixels
Banner left URL
Enter the link for the banner on the left here.
Banner left Text
By default, "banner1.title" is entered as text. You can translate this text in the adapted translations (Dashboard> Content> Translations) into which text you would like to have it in different languages.
If you click "Add to appropriate translation" in translations and enter "banner1.title" in Translation key, you can put in the translations of the different languages what text you would like to have.
Banner right
Upload an image for the banner on the right side of the homepage.
Recommended (with widgets enabled): 495x210 pixels
Recommended (with widgets disabled): 670x285 pixels
Banner right URL
Enter the link for the banner on the right here.
Banner right Text
By default, "banner2.title" is entered as text. You can translate this text in the adapted translations (Dashboard> Content> Translations) into which text you would like to have it in different languages.
If you click "Add to appropriate translation" in translations and enter "banner2.title" in Translation key, you can put in the translations of the different languages what text you would like to have.
Widgets
Activate the widgets left or right next to the slider. When this function is activated you can set the top widget and the bottom widget. For example you can set up a review widget or a service desk widget here. You can also create a category called "Top 10" and make the top 3 of this top 10 appear as a bottom widget.

When this function is deactivated, the slider will appear across the full width of the screen.

Top widget
Select here what widget you would like to have on the left or right side of the slider at the top.
- Custom Review Widget: If you purchased the Custom Review Widget app from the Lightspeed App Store, you can add it to our theme as a Top widget..
Requires: https://www.lightspeedhq.nl/ecommerce/store/apps/custom-review-widget/ - ServiceDesk: When activating the service desk widget, the opening hours must be filled in to display the correct time.
- Image: Activate this function to be able to use homepage banner 3. Upload an image (recommended 320 x 204 pixels) to Homepage Banner 3 and enter the link at homepage url 3
Bottom Widget
Select here what widget you would like to have on the left or right side of the slider at the bottom.
- Top 10 Products: To set up the top 10 products, you need to create a category called "Top 10" and enter the top 10 products here.
- Image: Activate this function to be able to use homepage banner 3. Upload an image (recommended 320x371 pixels) to Homepage Banner 4 and enter the link at homepage url 4.
Products row 1
Select here which products you would like to show at row 1.
- None
- Popular products
- Latest products
- Recommended products
Products row 2
Select here which products you would like to show at row 2.
- None
- Popular products
- Latest products
- Recommended products
Homepage Brands
Activate the brands on the homepage with this.
Homepage Blog
Activate the blogs on the homepage with this.
These two settings below can be found here (design> theme editor):
Choose 'homepage'

Homepage banner
Upload an image here next to the text on the homepage.
Activate tags
Activate the tags with this.