Design
Hier vind u de instellingen die te maken hebben met het design van de webshop.
Algemeen
Highlight Kleur
Dit is de kleur die je het vaakst terug ziet komen door het hele thema heen. O.a. (actieve) linkjes, icoontjes maken gebruik van deze kleur.
Body Tekst Kleur
Dit is de kleur van het grootste gedeelte van de teksten op de pagina. O.a. titels, beschrijvingen en tekstpagina's maken gebruik van deze kleur.
Lettertype Titels
Kies het lettertype van de titels. U kunt kiezen uit 900+ Google Fonts. Voorbeelden van de lettertypes kunt u op de site van Google Fonts bekijken.
Lettertype Tekst
Kies het lettertype van de normale teksten. U kunt kiezen uit 900+ Google Fonts. Voorbeelden van de lettertypes kunt u op de site van Google Fonts bekijken.
Zoom Effect voor afbeeldingen
Kies welke elementen een zoom effect krijgen wanneer je er met de muis overheen gaat.
Producten
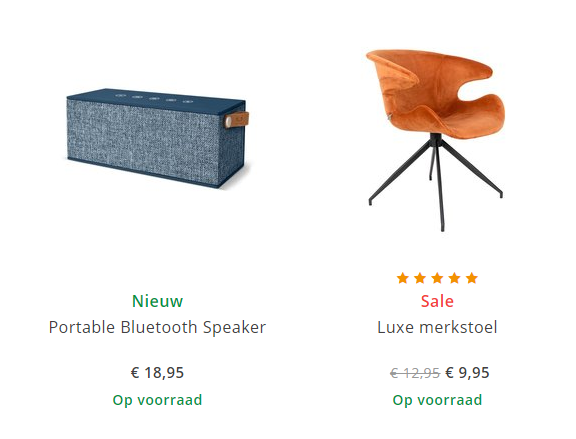
Label Nieuw
Kies hier een kleur voor de teksten die boven producttitels worden geplaatst wanneer een product nieuw is.
Label Sale
Kies hier een kleur voor de teksten die boven producttitels worden geplaatst wanneer een product een korting heeft.

Voorbeeld: Zie hier hoe de "Nieuw" en "Sale" tekst twee verschillende kleuren kunnen hebben.
Topnav
De topnav is de bovenste kleine balk op elke pagina.
Topnav Achtergrond Kleur
Kies hier de achtergrondkleur voor de topnav.
Topnav Tekst Kleur
Kies hier de tekstkleur voor de topnav.

Voorbeeld: Zie hier hoe de topnav een blauwe achtergrond en witte tekst heeft.
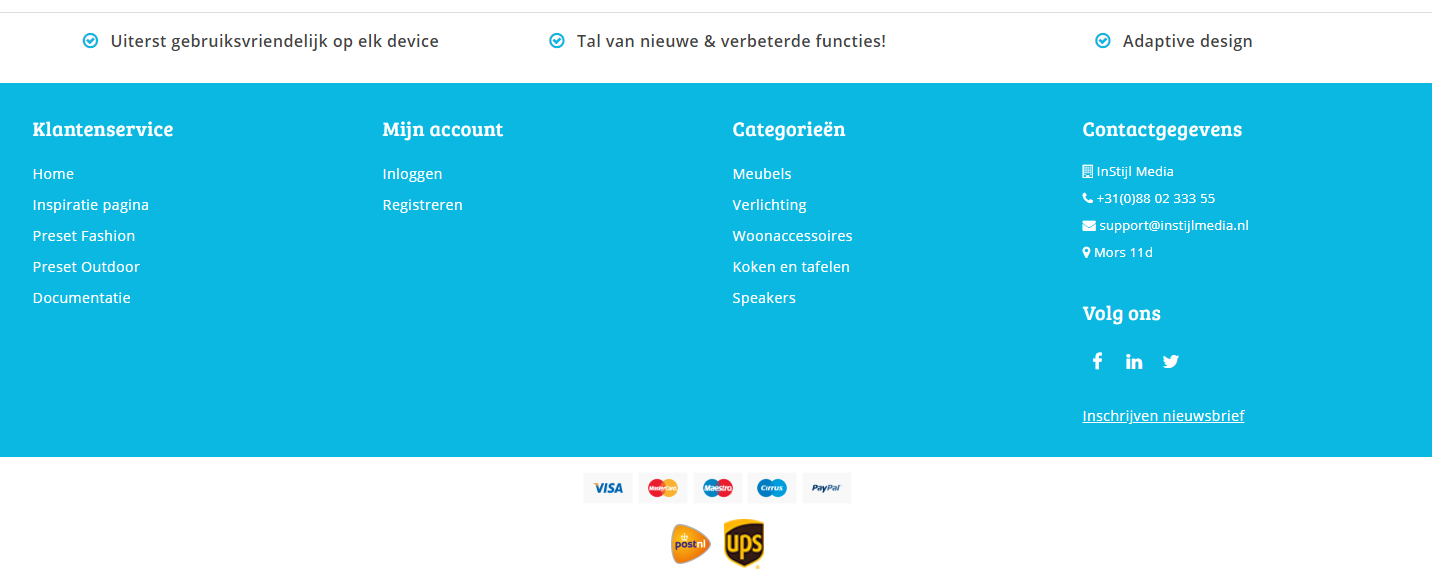
Footer
De footer is de grote onderste balk aan de onderkant van elke pagina.
Footer Achtergrond Kleur
Kies hier de achtergrondkleur voor de footer.
Footer Tekst Kleur
Kies hier de tekstkleur voor de footer.

Voorbeeld: Zie hier hoe de footer een blauwe achtergrond en witte tekst heeft.
Winkelwagen knoppen
Voer hier alle kleuren in voor de Call To Action knoppen een product in winkelwagen toevoegen.
Achtergrondkleur
Kies hier de achtergrondkleur van de knop.
Achtergrondkleur Hover, Focus & Active
Kies hier de achtergrondkleur van de knop als de gebruiker er met zijn muis overheen gaat of op klikt.
Tekst
Kies hier de tekstkleur van de knop.
Default Button
Voer hier alle kleuren in voor de "normale" knoppen. Deze worden over de gehele site heen gebruikt, bijvoorbeeld de inlogknoppen, knoppen op banners en sliders, enz.
Achtergrondkleur
Kies hier de achtergrondkleur van de knop.
Achtergrondkleur Hover, Focus & Active
Kies hier de achtergrondkleur van de knop als de gebruiker er met zijn muis overheen gaat of op klikt.
Tekst
Kies hier de tekstkleur van de knop.
Lazyload
De Lazyload functie zorgt ervoor dat de pagina sneller geladen word, door afbeeldingen pas daadwerkelijk in te laden als ze in beeld zijn.
Lazyload activeren
Schakel hier de Lazyload functie in of uit.