Homepage
Abschnitte
Abschnitt overlay
Aktiviere dies, um den ersten Abschnitt etwas über die Überschriften zu legen.
Wenn sie ausgeschaltet ist, wird sie nur als nächste Zeile unter den Überschriften angezeigt.
Abschnitt
Die Abschnitte 1 bis 8 sind die Abschnitte auf deiner Homepage. Du kannst sie hier sortieren und deine Homepage in Sekundenschnelle ändern.
- Keine
- Kategorien
- Produkte
- USP-Blöcke
- Banner
- Auswahlhilfe
- Spotlight
- Quote
- Reviews
- Blogbeiträge
- Marken

Überschriften
Headlines type
Wähle hier aus, welche Art von Überschriften du verwenden möchtest.
Überschrift 1 bis 3 sind die großen Bilder oben auf deiner Seite unter der Überschrift. Du kannst sie hier sortieren, indem du sie in der richtigen Reihenfolge hochlädst, und deine Homepage in Sekundenschnelle ändern.
Parallax
Mit dieser Option kannst du nur das erste Header-Bild verwenden und einen Parallax-Scroll-Effekt erzielen. Mit dieser Option kannst du nur die Überschrift 1 ausfüllen.
Slider
Mit dieser Option erhältst du einen Folien-Effekt und kannst mehrere Folien hochladen. Du kannst die Überschriften 1, 2 und 3 für diese Option verwenden.
Headlines image for mobile
Um die mobile Version deines Webshops zu optimieren, haben wir uns für die Möglichkeit entschieden, ein separates Bild für Mobile zu haben. Dieses Bild kann hier mit den Maßen 480 x 386 Pixel hochgeladen werden und wird nur auf mobilen Geräten angezeigt.
Headlines slider height
Hier kannst du die Höhe des großen Bildes am oberen Rand einstellen. Dies sollte eine numerische Zahl sein, die auf der Anzahl der Pixel basiert.
Headlines button style
Wähle einen Stil für den Button in der Überschrift, den du verwenden möchtest.
- Default
- Primary
- Secondary
- Dark
- Light
- White
Headline
Headline aktivieren
Zeige das erste Bild mit einem großen Titelbild in deinem Shop an.
Headline Bild
Hier kannst du die Bilder für die Überschriften hochladen. Wir empfehlen mindestens 1920 Pixel Breite und 580 Pixel Höhe für eine hochauflösende Schlagzeile.
Headline Titel
Du kannst wählen, ob ein Titel über der Überschrift angezeigt werden soll. Wenn du mehrere Sprachen in deinem Shop hast, kannst du diesen Text unter Inhalt > Übersetzungen > Benutzerdefinierte Übersetzungen übersetzen.
Headline Beschreibung
Gib hier die Beschreibung ein, die du unter der Überschrift anzeigen möchtest.
Headline Schaltflächentext
Gib den Text ein, den du in der Schaltfläche unter diesem Banner anzeigen möchtest.
Headline Button URL
Gib die URL ein, zu der du gelangst, wenn du auf die Schaltfläche klickst.
Headline Content Position
Wähle hier die Position des Titels, der Beschreibung und des Buttons innerhalb der Überschrift.
- Center: Richtet alle Inhalte an der Mitte aus und zentriert sie.
- Links: Richtet alle Inhalte nach links aus.
- Rechts: Richtet alle Inhalte nach rechts aus.
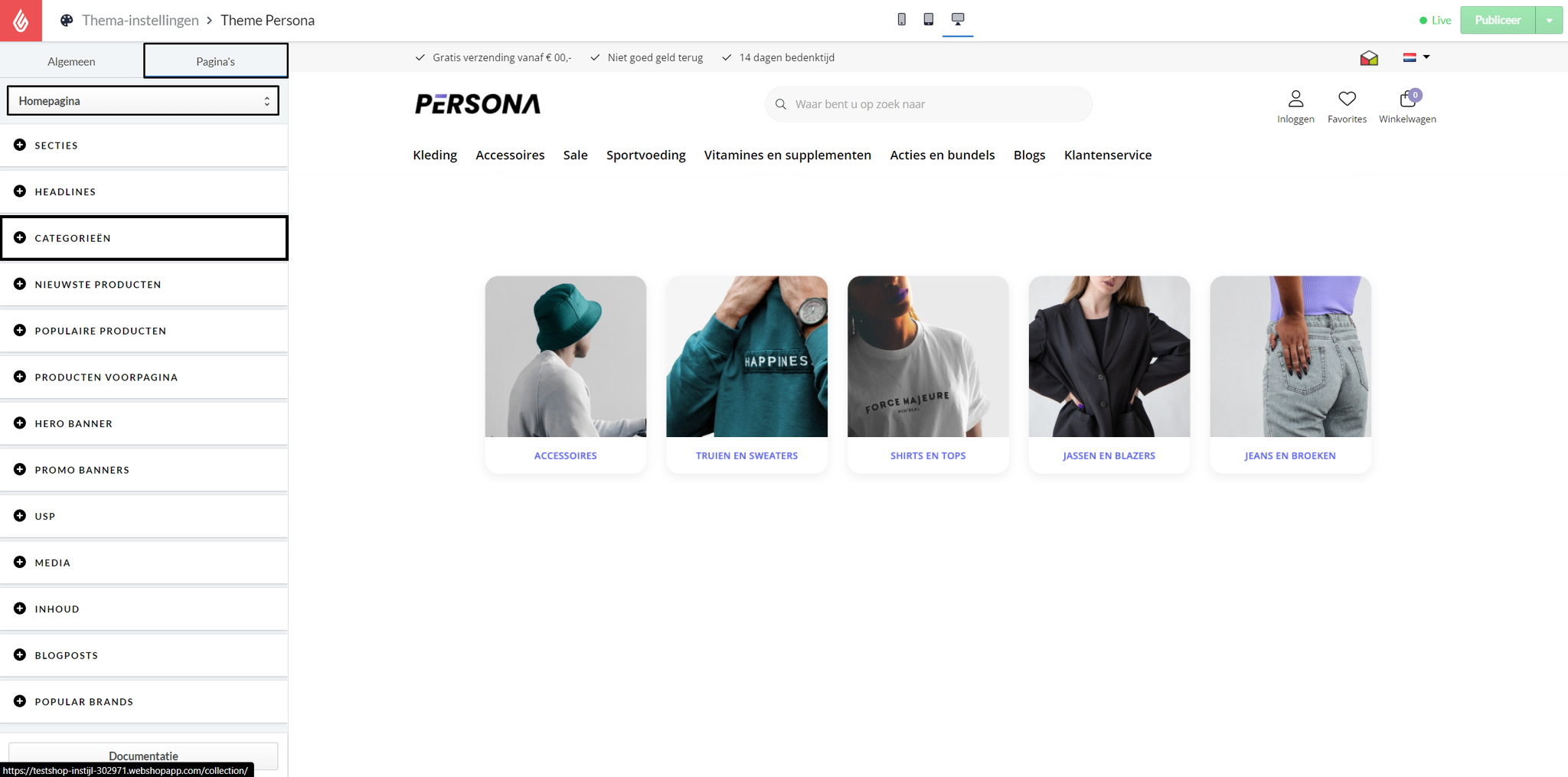
Kategorien
Categories view
3
Wähle diese Option, um 3 Kategorien mit einer Größe von 423 x 423 Pixeln nebeneinander anzuzeigen.
4
Wähle diese Option, um 4 Kategorien in der Größe 310x310 Pixel nebeneinander anzuzeigen.
5
Wähle diese Option, um 5 Kategorien mit einer Größe von 242x242 Pixeln nebeneinander anzuzeigen.
Content Position
Wähle die Position des Titels, der Beschreibung und der Schaltfläche innerhalb der Kategorien.
Center
Zeigt die Kategorien in voller Breite an, wobei der Inhalt oben liegt.
Links
Zeigt die Kategorien auf der rechten Seite und den Inhalt auf der linken Seite an.
Rechts
Zeigt die Kategorien auf der linken Seite und den Inhalt auf der rechten Seite an.
Title
Du kannst dir einen Titel anzeigen lassen, indem du ihn hier eingibst. Wenn du mehrere Sprachen in deinem Shop hast, kannst du diesen Text unter Inhalt > Übersetzungen > Benutzerdefinierte Übersetzungen übersetzen.
Description
Gib hier die Beschreibung ein, die du unter dem Titel anzeigen möchtest.
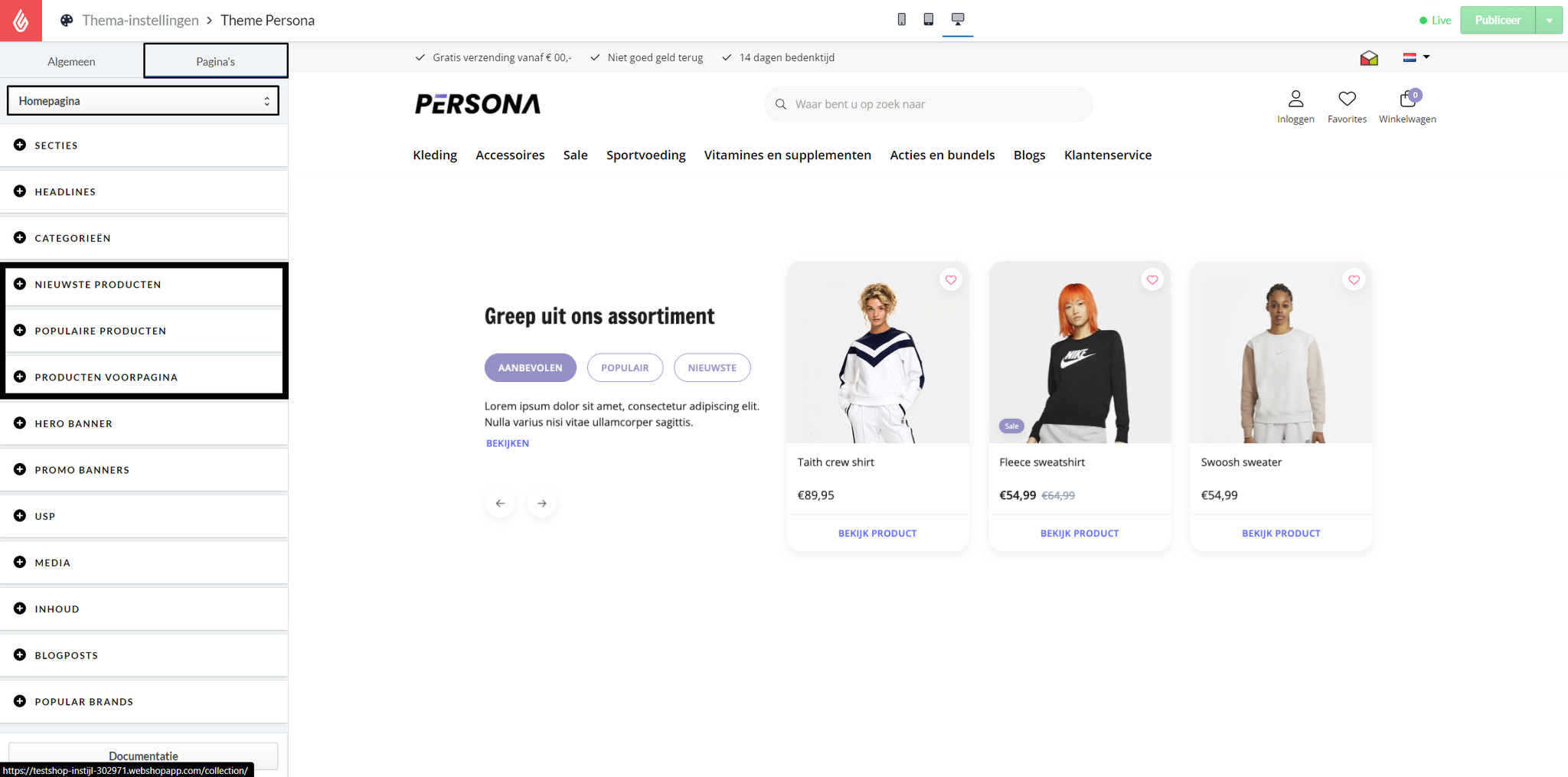
Produkte

Das untenstehende gilt für die folgenden “Buttons”:
- Neueste Produkte
- Beliebteste Produkte
- Produkte Startseite
Content Position
Wähle hier die Position des Titels, der Beschreibung und der Schaltfläche innerhalb der Produkte.
Center
Zeigt die Produkte in voller Breite mit dem Inhalt oben an.
Links
Zeigt die Produkte auf der rechten Seite und den Inhalt auf der linken Seite.
Rechts
Zeigt die Produkte auf der linken Seite und den Inhalt auf der rechten Seite.
Title
Du kannst dir einen Titel anzeigen lassen, indem du ihn hier eingibst. Wenn du mehrere Sprachen in deinem Shop hast, kannst du diesen Text unter Inhalt > Übersetzungen > Benutzerdefinierte Übersetzungen übersetzen.
Description
Gib hier die Beschreibung ein, die du unter dem Titel anzeigen lassen möchtest.
Button URL
Gib die URL ein, zu der du weitergeleitet wirst, wenn du auf die Schaltfläche klickst.
Enable product carousel
Aktiviere diese Option, wenn du deine Produkte in einem Karussell anzeigen möchtest.
Wenn diese Funktion deaktiviert ist, werden die Produkte untereinander angezeigt.
Section Products Tabs
Aktiviere diese Option, wenn du 3 Registerkarten im aktuellen Abschnitt anzeigen möchtest. Die Registerkarten sind empfohlene Produkte, neue Produkte und beliebte Produkte.
Wenn diese Funktion deaktiviert ist, sind nur die Produkte des aktuellen Abschnitts sichtbar.
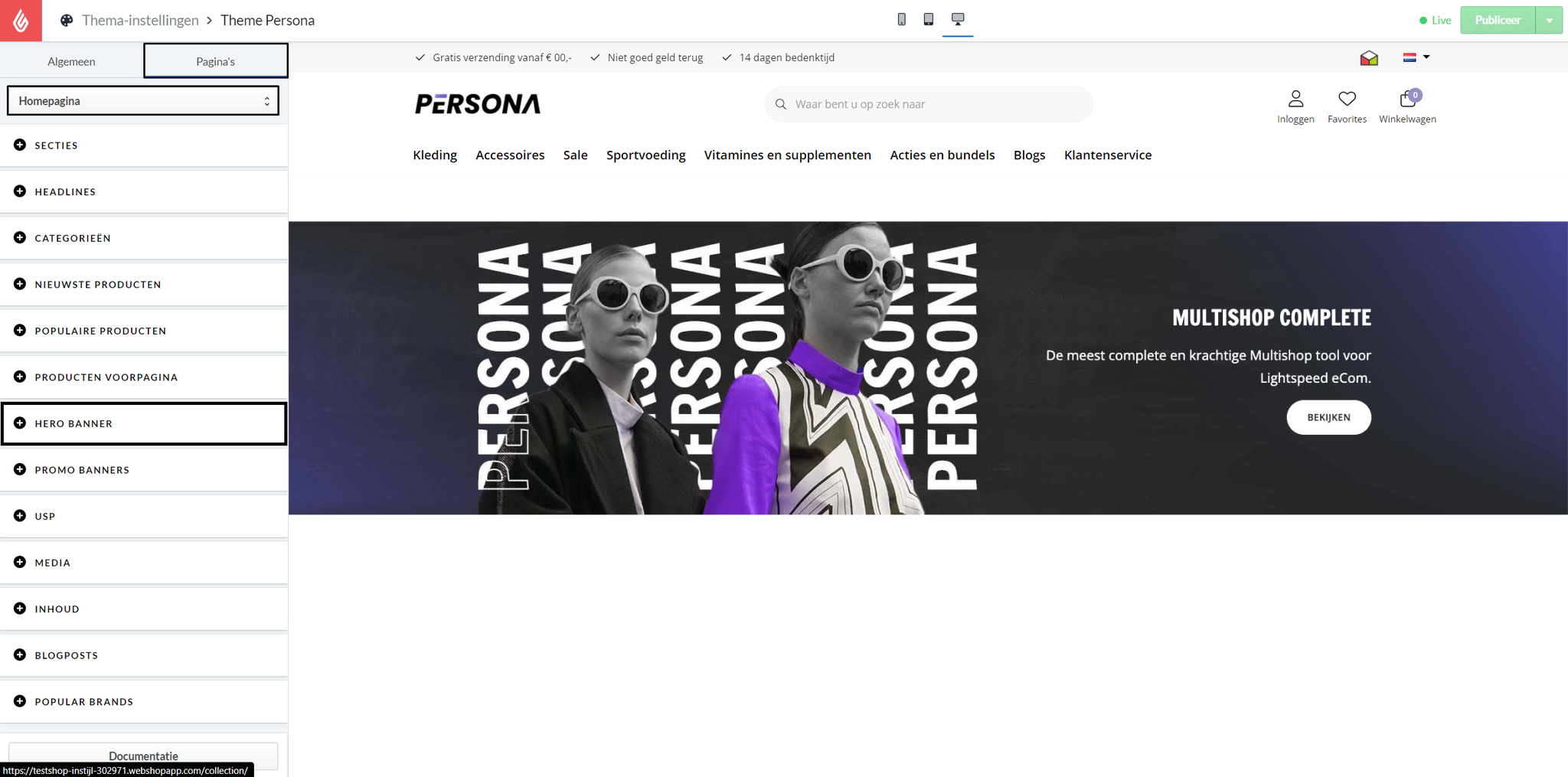
Hero banner
Enable hero banner
Das Hero-Banner ist das Banner über die gesamte Breite am unteren Rand deines eCom-Shops.
Content Position
Wähle die Position des Titels, der Beschreibung und der Schaltfläche innerhalb des Banners.
Center
Zeigt das Banner in voller Breite mit dem Inhalt oben an.
Links
Zeigt das Banner auf der rechten Seite und den Inhalt auf der linken Seite.
Rechts
Zeigt das Banner auf der linken Seite und den Inhalt auf der rechten Seite.
Title
Du kannst dir einen Titel anzeigen lassen, indem du ihn hier eingibst. Wenn du mehrere Sprachen in deinem Shop hast, kannst du diesen Text unter Inhalt > Übersetzungen > Benutzerdefinierte Übersetzungen übersetzen.
Description
Gib hier die Beschreibung ein, die du unter dem Titel anzeigen möchtest.
Button Text
Gib den Text ein, den du in der Schaltfläche unter dem Banner anzeigen möchtest.
Button URL
Gib die URL ein, zu der du gelangst, wenn du auf die Schaltfläche klickst.
Hero banner image
Hier kannst du die Bilder für die Überschriften hochladen. Wir empfehlen mindestens 1920 Pixel Breite und 440 Pixel Höhe für eine hochauflösende Schlagzeile.
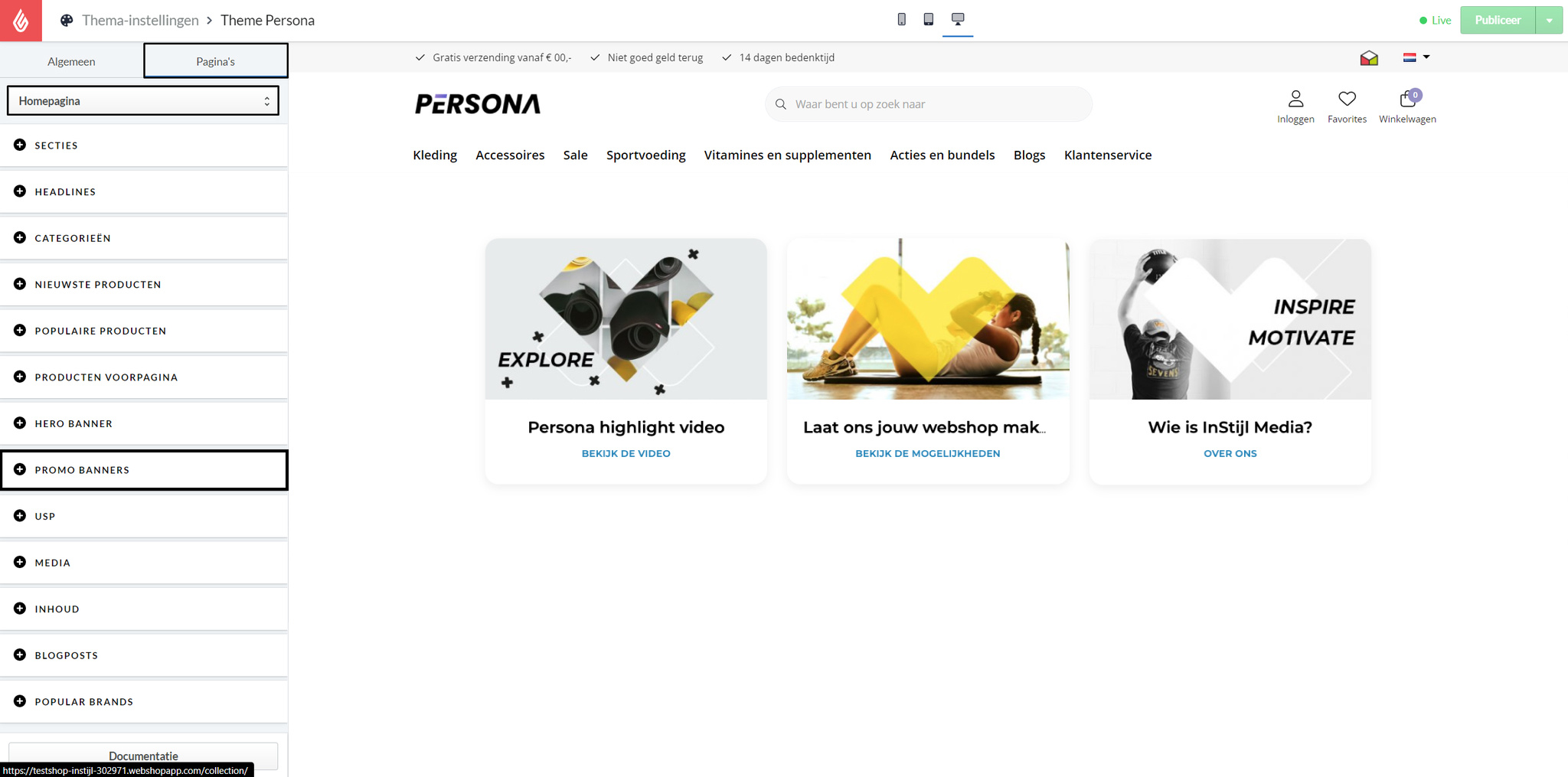
Promo Banners

Dies gilt für:
- Promo Banner 1
- Promo Banner 2
- Promo Banner 3
Promo Banner Image
Hier kannst du die Bilder für die Überschriften hochladen. Wir empfehlen eine Mindestgröße von 1920 Pixeln Breite und 440 Pixeln Höhe für eine hochauflösende Schlagzeile.
Title
Du kannst dir einen Titel anzeigen lassen, indem du ihn hier eingibst. Wenn du mehrere Sprachen in deinem Shop hast, kannst du diesen Text unter Inhalt > Übersetzungen > Benutzerdefinierte Übersetzungen übersetzen.
Button Text
Gib den Text ein, den du in der Schaltfläche unterhalb des Banners anzeigen möchtest.
Button URL
Gib die URL ein, zu der du gelangst, wenn du auf die Schaltfläche klickst.
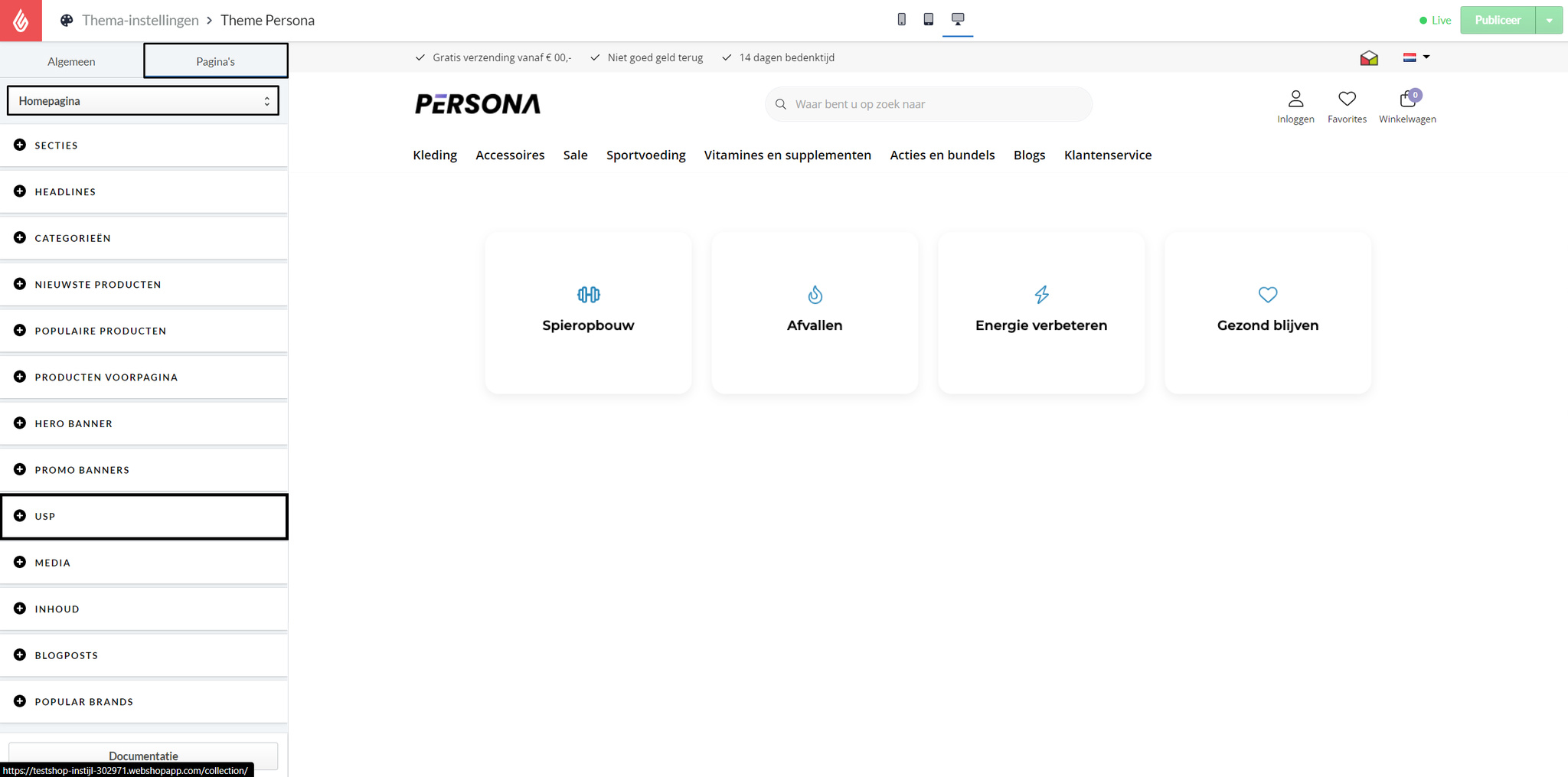
USP

USP Icon
Hier kannst du den Code für das Icon einfügen.
Den Code für die Icons findest du hier: https://fontawesome.com/v5.15/icons
Wenn du ein Icon ausgewählt hast, klicke auf das Icon.
Klicke dann auf den Icon-Code, wie in der Abbildung unten gezeigt.
Gehe jetzt zu deinen Themeneinstellungen, klicke darauf und drücke Strg + V.
Das Icon wurde nun in das Textfeld eingefügt.
USP Text
Gib den USP-Text hier ein.
Media
Gib deinen Link für ein YouTube-Video, ein Bild oder irgendetwas anderes mit einem Link ein, das du hier zeigen möchtest.
Content Position
Wähle hier die Position des Titels, der Beschreibung und des Buttons innerhalb des Mediums.
Center
Zeigt die Medien über die gesamte Breite mit dem Inhalt oben an.
Links
Zeigt die Medien auf der rechten Seite und den Inhalt auf der linken Seite.
Rechts
Zeigt die Medien auf der linken Seite und den Inhalt auf der rechten Seite an.
Media Source
Hier kannst du einen Link zu einem Medienprodukt setzen. Zum Beispiel ein Youtube-Link oder ein Link zu einer Datei, die du unter Dashboard > Tools > Dateien hochgeladen hast.
Title
Du kannst dir einen Titel anzeigen lassen, indem du ihn hier eingibst. Wenn du mehrere Sprachen in deinem Shop hast, kannst du diesen Text unter Inhalt > Übersetzungen > Benutzerdefinierte Übersetzungen übersetzen.
Description
Gib hier deine Beschreibung für den Medienbereich ein.
Media URL
Gib hier deine URL für den Medienbereich ein, um weitere verwandte Inhalte zu sehen. Zum Beispiel zu einer Textseite oder einem Blogbeitrag.
Inhalt
Content Position
hier die Position des Titels, der Beschreibung und der Schaltfläche innerhalb des Inhalts.
Center
Zeigt den Inhalt über die gesamte Breite mit dem Inhalt oben an.
Links
Zeigt den Inhalt auf der rechten Seite und den Inhalt auf der linken Seite an.
Rechts
Zeigt den Inhalt auf der linken Seite und den Inhalt auf der rechten Seite an.
Title
Du kannst dir einen Titel anzeigen lassen, indem du ihn hier eingibst. Wenn du mehrere Sprachen in deinem Shop hast, kannst du diesen Text unter Inhalt > Übersetzungen > Benutzerdefinierte Übersetzungen übersetzen.
Show tags under content
Sie können festlegen, dass die Produkt-Tags angezeigt werden, indem Sie diese Einstellung aktivieren.
Content
Um den entsprechenden Inhalt hinzuzufügen, gehst du zu Inhalt > Seiten > Homepage > Inhalt.
Blogposts
Produkte in Blogbeiträgen verlinken
Content Position
Wähle die Position des Titels, der Beschreibung und der Schaltfläche innerhalb des Blogbeitrags.
Center
Zeigt die Blogbeiträge in voller Breite mit dem Inhalt oben an.
Links
Zeigt die Blogbeiträge auf der rechten Seite und den Inhalt auf der linken Seite.
Rechts
Zeigt die Blogbeiträge auf der linken Seite und den Inhalt auf der rechten Seite.
Popular Brands
Content Position
Wähle die Position des Titels, der Beschreibung und des Buttons innerhalb der Marken.
Center
Zeigt die Marken in voller Breite mit dem Inhalt oben an.
Links
Zeigt die Marken auf der rechten Seite und den Inhalt auf der linken Seite.
Rechts
Zeigt die Marken auf der linken Seite und den Inhalt auf der rechten Seite.
Title
Du kannst dir einen Titel anzeigen lassen, indem du ihn hier eingibst. Wenn du mehrere Sprachen in deinem Shop hast, kannst du diesen Text unter Inhalt > Übersetzungen > Benutzerdefinierte Übersetzungen übersetzen.
Description
Gib hier die Beschreibung ein, die du unter dem Titel anzeigen möchtest.