Homepage
Secties
Sectie overlay
Activeer hier dat de eerste sectie iets over de headlines komt te staan.
Als deze uit staat, zal hij gewoon als volgende rij verschijnen onder de headlines.
Sectie
Sectie 1 t/m 8 vertegenwoordigen de secties op je homepagina. Je kunt ze hier sorteren en je homepage binnen enkele seconden wijzigen.
- Geen
- Categorieën
- Producten
- USP blokken
- Banner
- Keuzehulp
- Spotlight
- Quote
- Reviews
- Blogberichten
- Merken

Headlines
Headlines type
Selecteer hier welk type koppen je graag gebruikt.
Headline 1 t/m 3 vertegenwoordigen de grote afbeeldingen bovenaan je pagina onder de header. Je kunt ze hier sorteren door ze in de juiste volgorde te uploaden en je homepage binnen enkele seconden wijzigen.
Parallax
Met deze optie kun je alleen de eerste kopafbeelding gebruiken en krijg je een parallax scroll-effect. Je kunt bij deze optie alleen headline 1 invullen.
Slider
Met deze optie krijg je een slide-effect en kun je meerdere dia's uploaden. Je kunt bij deze optie headline 1, 2 en 3 invullen.
Headlines image for mobile
Om de mobiele versie van je webshop te optimaliseren, hebben wij ervoor gekozen voor de mogelijkheid om een aparte afbeelding op mobiel te plaatsen. Deze afbeelding kun je hier uploaden met de afmetingen van 480 x 386 pixels. De afbeelding zal alleen op mobiel getoond worden.
Headlines slider height
Hier kun je de hoogte neerzetten van de grote afbeelding bovenaan. Dit moet een numeriek getal zijn gebaseerd op het aantal pixels.
Headlines button style
Kies hier een stijl voor de button in de headline die je graag zou willen hanteren.
- Default
- Primary
- Secondary
- Dark
- Light
- White
Headline
Activeer headline
Geef de eerste afbeelding met een grote headline afbeelding weer in je winkel.
Headline afbeelding
Hier kun je de afbeeldingen voor de headlines uploaden. We raden minimaal 1920 pixels breed bij 580 pixels hoogte aan voor een kop met hoge resolutie.
Headline titel
Je kunt ervoor kiezen om een titel boven de kopafbeelding weer te geven. Als je meerdere talen in je winkel hebt, kun je deze tekst vertalen onder Inhoud > Vertalingen > Aangepaste vertalingen.
Headline omschrijving
Type hier de omschrijving die je graag onder de titel wilt tonen.
Headline knoptekst
Typ de tekst die je wilt weergeven in de knop die onder deze banner wordt weergegeven.
Headline knop URL
Voer hier de URL in waar je naar toe gaat als je op de knop klikt.
Headline content positie
Kies hier de positie van de titel, de omschrijving en de knop binnen de headline.
- Center: Hiermee wordt alle content naar het midden uitgelijnd en gecentreerd.
- Links: Hiermee wordt alle content naar links uitgelijnd.
- Rechts: Hiermee wordt alle content naar rechts uitgelijnd.
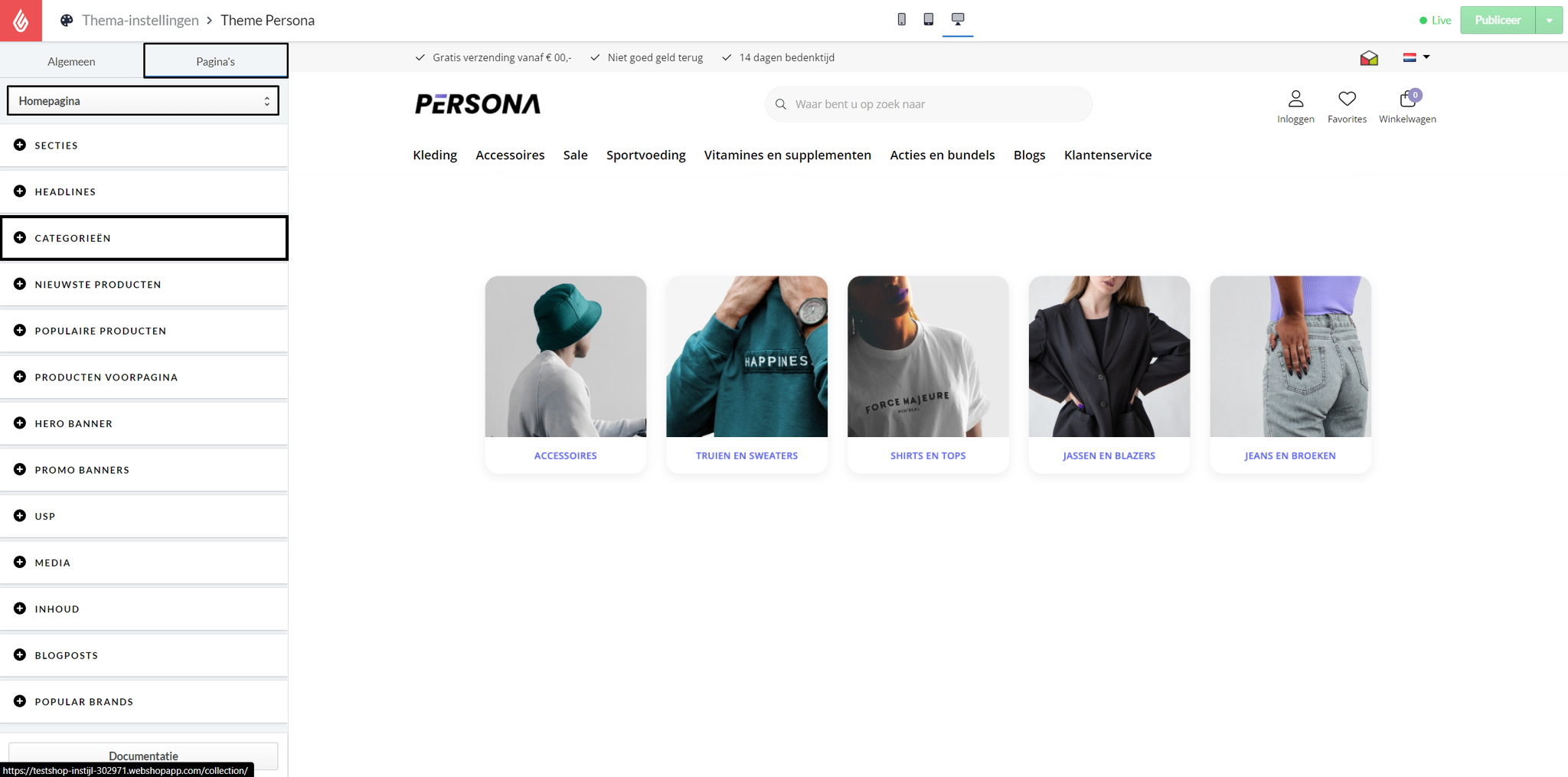
Categorieën
Categories view
3
Selecteer deze optie om 3 categorieën te tonen van 423x423 pixels groot naast elkaar.
4
Selecteer deze optie om 4 categorieën te tonen van 310x310 pixels groot naast elkaar.
5
Selecteer deze optie om 5 categorieën te tonen van 242x242 pixels groot naast elkaar.
Content position
Kies hier de positie van de titel, de omschrijving en de knop binnen de categorieën.
Center
Hiermee worden de categorieën over de gehele breedte getoond met de content boven.
Links
Hiermee worden de categorieën rechts getoond en de content aan de linkerkant.
Rechts
Hiermee worden de categorieën links getoond en de content aan de rechterkant.
Title
Je kunt ervoor kiezen om een titel weer te geven door deze hier te typen. Als je meerdere talen in je winkel hebt, kun je deze tekst vertalen onder Inhoud > Vertalingen > Aangepaste vertalingen.
Description
Type hier de omschrijving die je graag onder de titel wilt tonen.
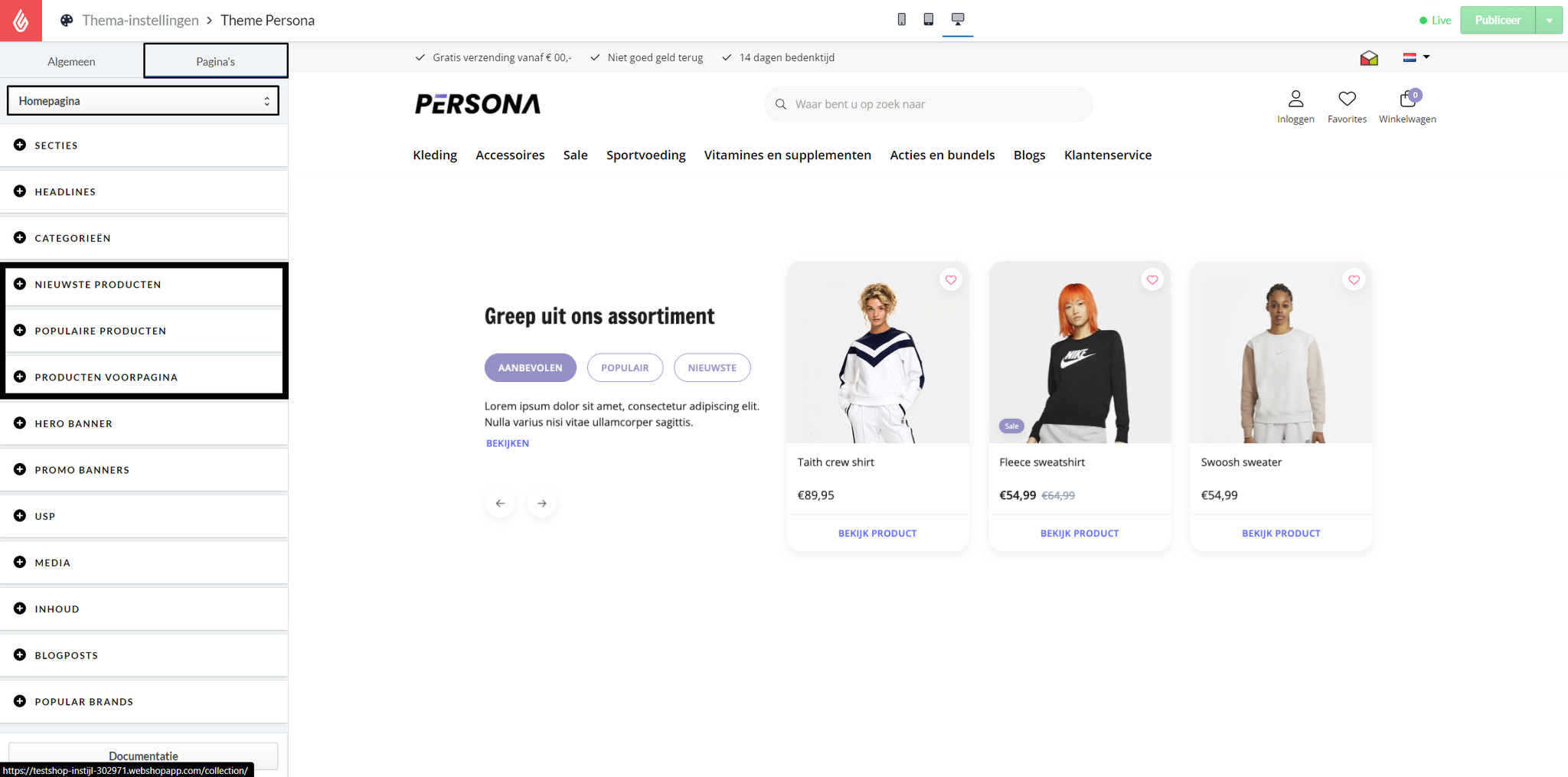
Producten

Onderstaand geldt voor de volgende 'koppen':
- Nieuwste producten
- Populaire producten
- Producten voorpagina
Content position
Kies hier de positie van de titel, de omschrijving en de knop binnen de producten.
Center
Hiermee worden de producten over de gehele breedte getoond met de content boven.
Links
Hiermee worden de producten rechts getoond en de content aan de linkerkant.
Rechts
Hiermee worden de producten links getoond en de content aan de rechterkant.
Title
Je kunt ervoor kiezen om een titel weer te geven door deze hier te typen. Als je meerdere talen in je winkel hebt, kun je deze tekst vertalen onder Inhoud > Vertalingen > Aangepaste vertalingen.
Description
Type hier de omschrijving die je graag onder de titel wilt tonen.
Knop URL
Voer hier de URL in waar je naar toe gaat als je op de knop klikt.
Enable product carousel
Schakel deze optie in als je je producten in een carrousel wilt tonen.
Wanneer deze staat uitgeschakeld, worden de producten onder elkaar getoond.
Section products Tabs
Schakel deze optie in als je 3 tabs wilt tonen bij de huidige sectie. De tabs worden aanbevolen producten, nieuwe producten en populaire producten.
Als je deze uitschakelt dan zijn alleen de producten van de huidige sectie zichtbaar.
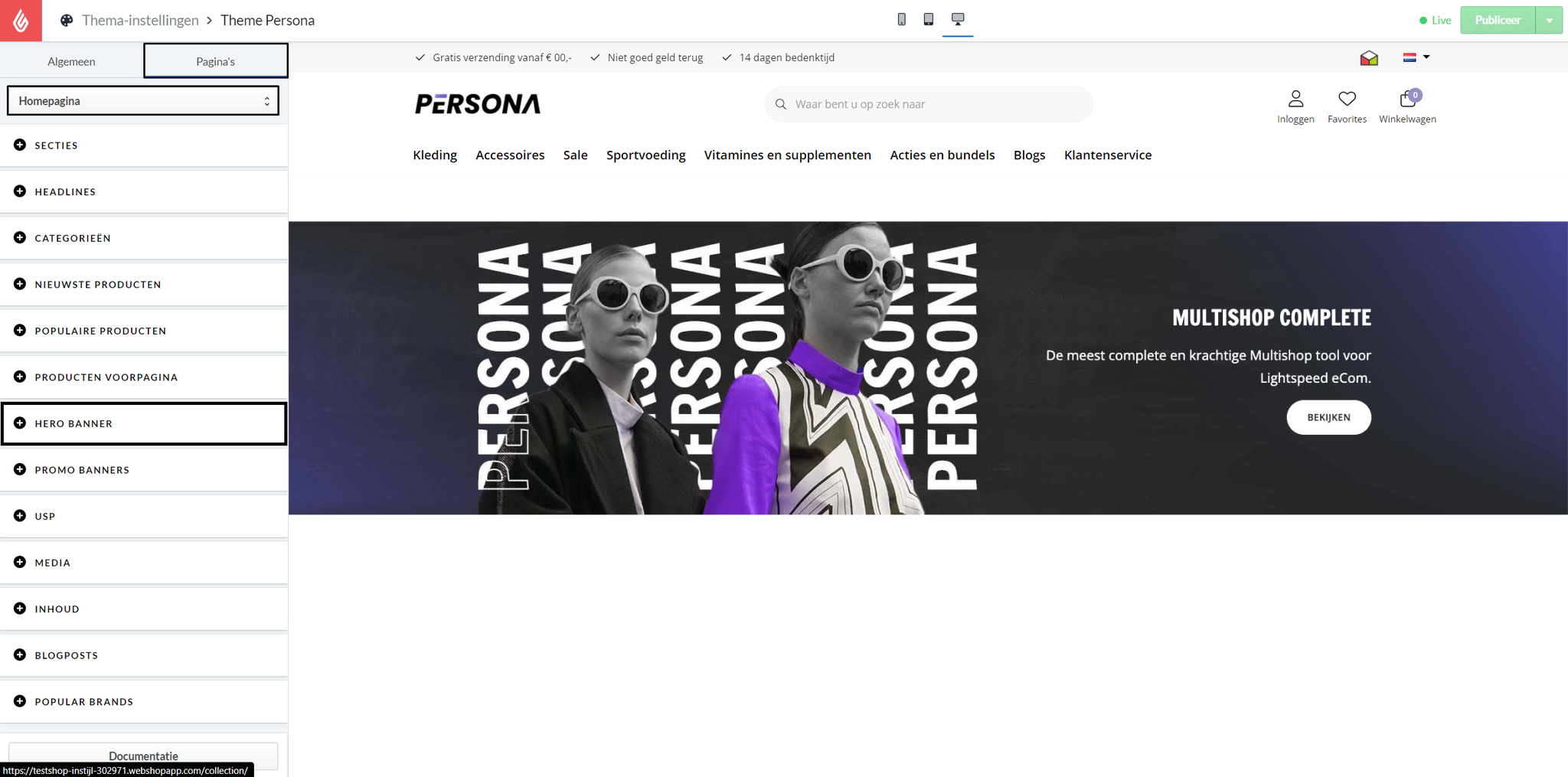
Hero banner
Hero-banner is de banner over de volledige breedte onderaan je eCom-winkel.
Content position
Kies hier de positie van de titel, de omschrijving en de knop binnen de banner.
Center
Hiermee wordt de banner over de gehele breedte getoond met de content boven.
Links
Hiermee wordt de banner rechts getoond en de content aan de linkerkant.
Rechts
Hiermee wordt de banner links getoond en de content aan de rechterkant.
Title
Je kunt ervoor kiezen om een titel weer te geven door deze hier te typen. Als je meerdere talen in je winkel hebt, kun je deze tekst vertalen onder Inhoud > Vertalingen > Aangepaste vertalingen.
Description
Type hier de omschrijving die je graag onder de titel wilt tonen.
Knoptekst
Typ de tekst die je wilt weergeven in de knop die onder deze banner wordt weergegeven.
Knop URL
Voer hier de URL in waar je naar toe gaat als je op de knop klikt.
Hero banner image
Hier kun je de afbeeldingen voor de headlines uploaden. We raden minimaal 1920 pixels breed bij 440 pixels hoogte aan voor een kop met hoge resolutie.
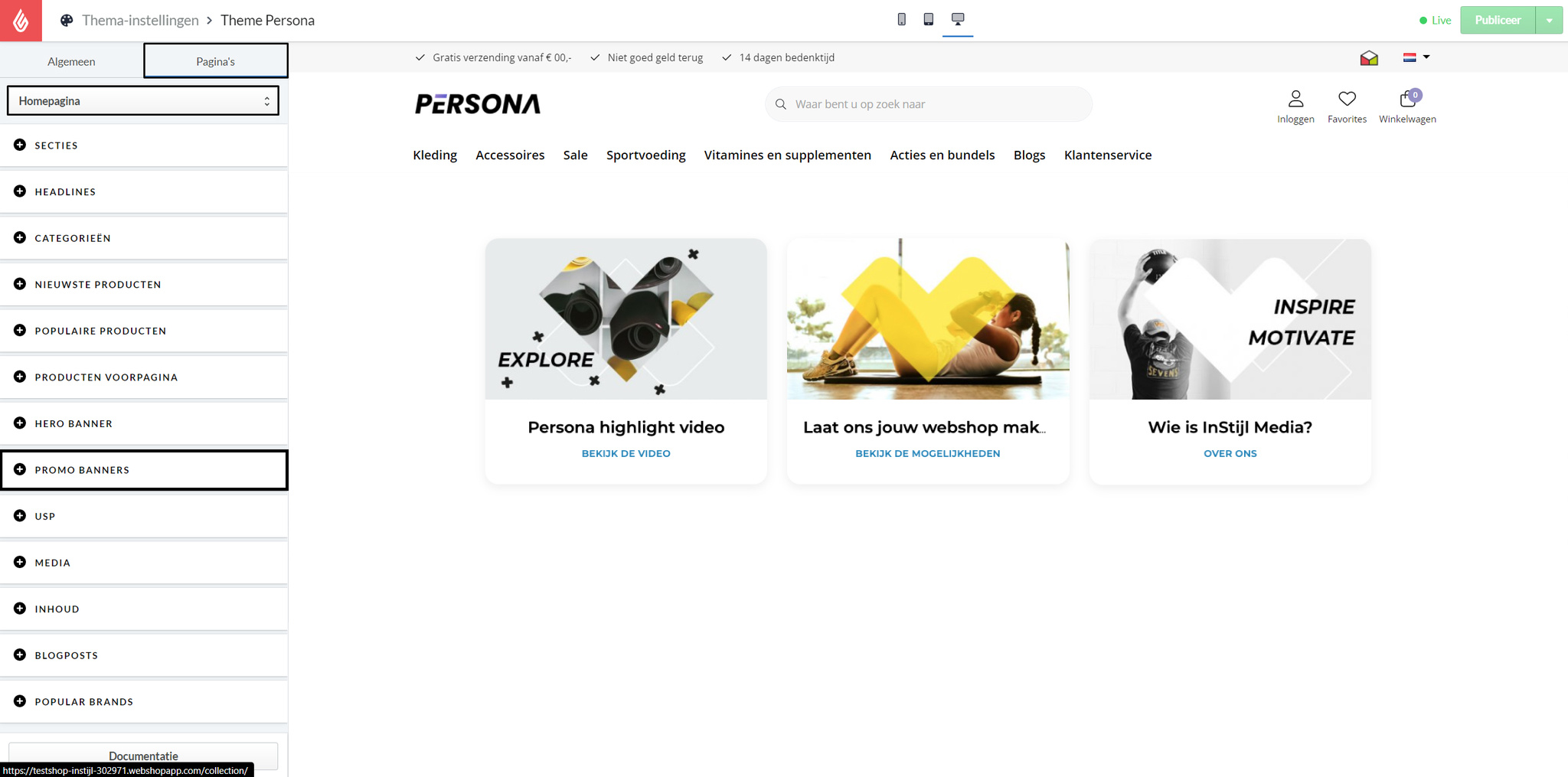
Promo banners

Dit geldt voor:
- Promo banner 1
- Promo banner 2
- Promo banner 3
Promo banner image
Hier kun je de afbeeldingen voor de headlines uploaden. We raden minimaal 1920 pixels breed bij 440 pixels hoogte aan voor een kop met hoge resolutie.
Title
Je kunt ervoor kiezen om een titel weer te geven door deze hier te typen. Als je meerdere talen in je winkel hebt, kun je deze tekst vertalen onder Inhoud > Vertalingen > Aangepaste vertalingen.
Knoptekst
Typ de tekst die je wilt weergeven in de knop die onder deze banner wordt weergegeven.
Knop URL
Voer hier de URL in waar je naar toe gaat als je op de knop klikt.
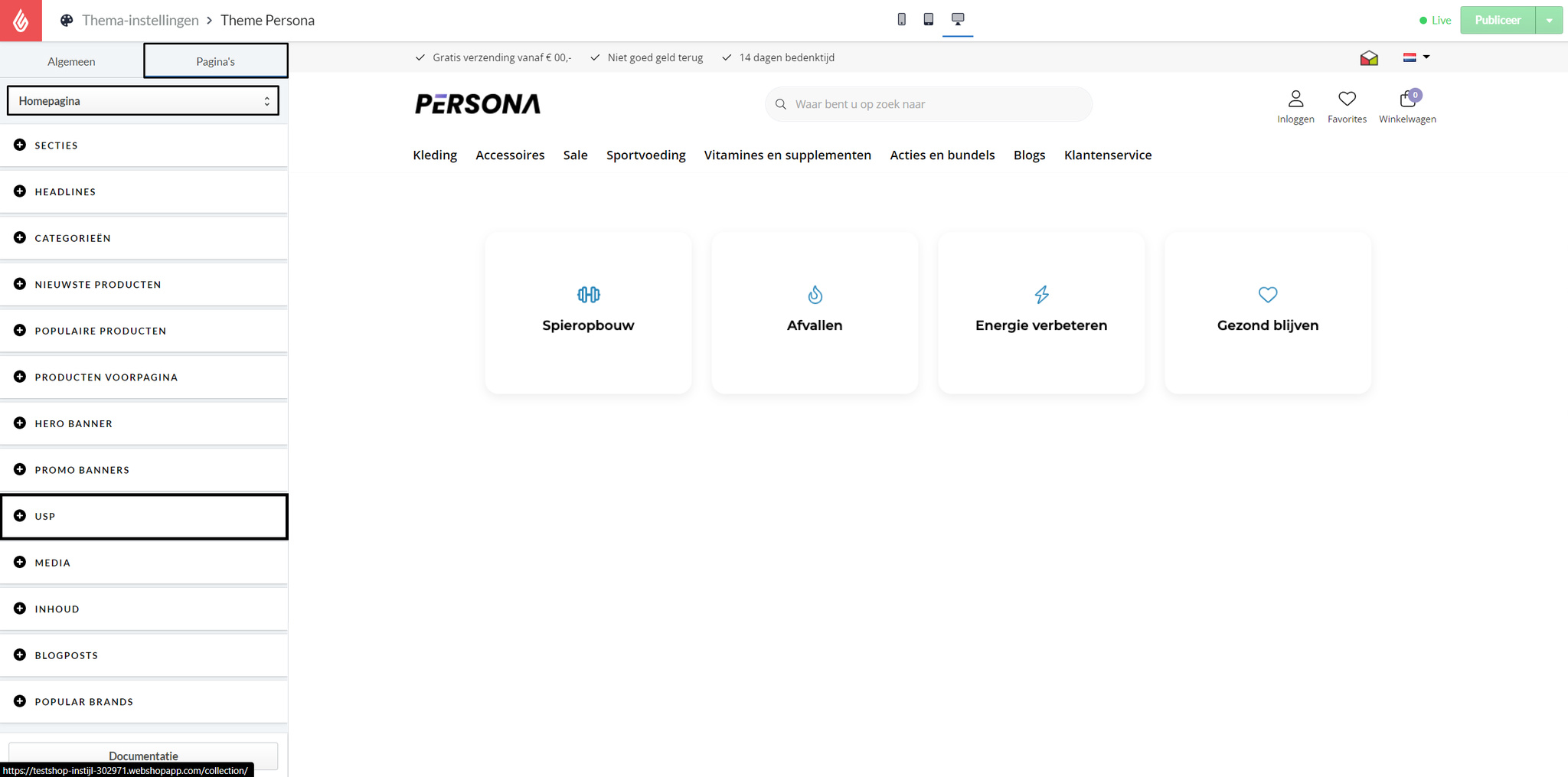
USP

Usp icon
Hier kun je de code van het icoontje plakken.
De code voor de icoontjes vind je hier: https://fontawesome.com/v5.15/icons
Wanneer je een icoontje hebt uitgezocht, dan klik je op het icoontje.
Vervolgens klik je op de icoon code, zoals in de onderstaande afbeelding.
Nu ga je naar je thema instellingen, klikt hier op en drukt ctrl + V in.
Het icoontje is nu geplakt in het tekstvak.
Usp tekst
Voer hier de tekst van de usp in.
Media
Voer hier je link voor een Youtube filmpje, afbeelding, alles met een linkje in om te tonen.
Content position
Kies hier de positie van de titel, de omschrijving en de knop binnen de media.
Center
Hiermee worden de media over de gehele breedte getoond met de content boven.
Links
Hiermee worden de media rechts getoond en de content aan de linkerkant.
Rechts
Hiermee worden de media links getoond en de content aan de rechterkant.
Media source
Hier kun je een link plaatsen van een mediaproduct. Denk hierbij aan bijvoorbeeld een youtube link of een link van een bestand die je hebt geüpload bij Dashboard > Tools > Bestanden.
Title
Je kunt ervoor kiezen om een titel weer te geven door deze hier te typen. Als je meerdere talen in je winkel hebt, kun je deze tekst vertalen onder Inhoud > Vertalingen > Aangepaste vertalingen.
Description
Vul hier je omschrijving voor de media sectie in.
Media URL
Voer hier je url voor de media sectie in om meer gerelateerde inhoud te bekijken. Bijvoorbeeld naar een tekstpagina of een blogbericht.
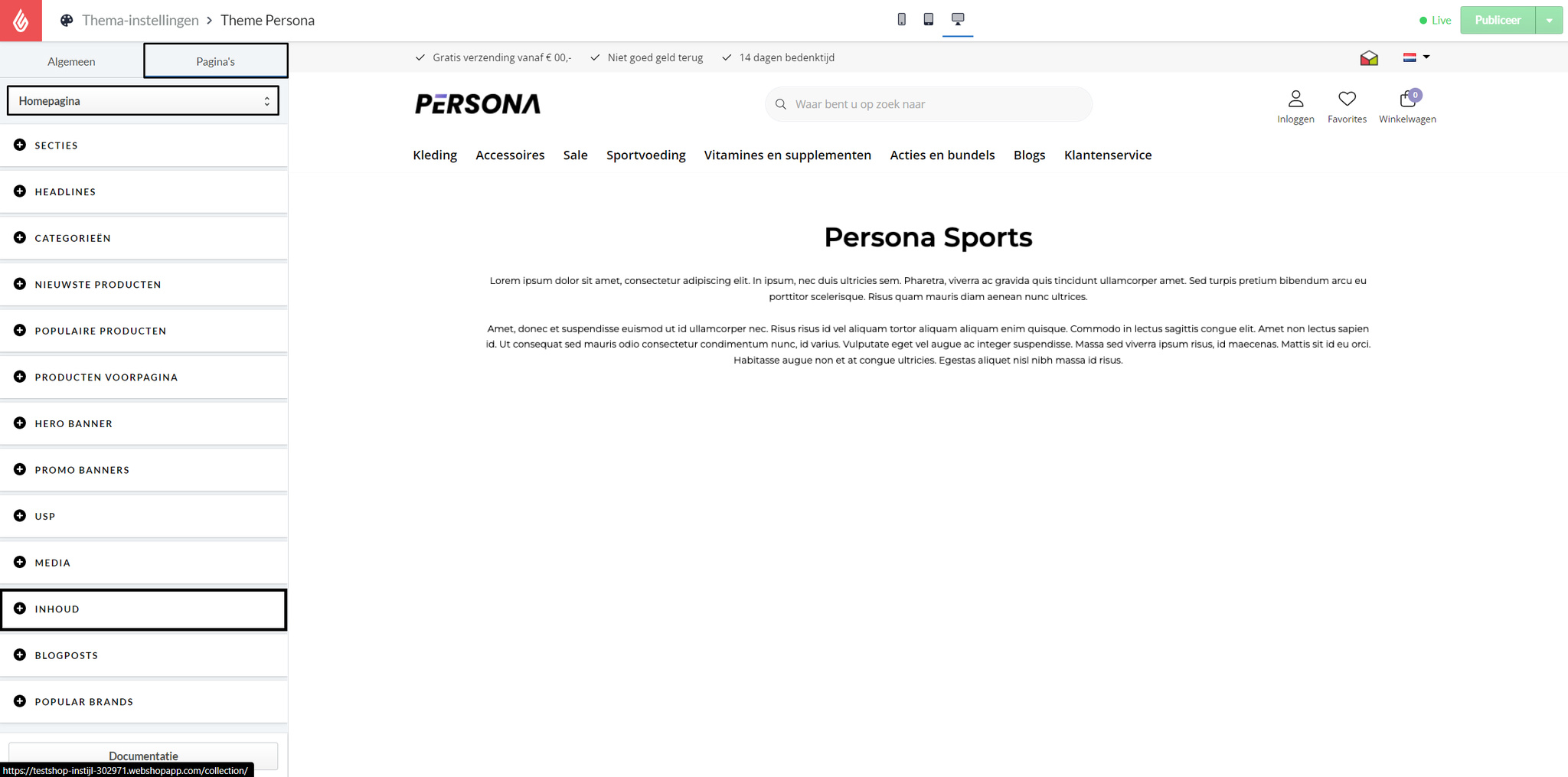
Inhoud
Content position
Kies hier de positie van de titel, de omschrijving en de knop binnen de content.
Center
Hiermee wordt de content over de gehele breedte getoond met de content boven.
Links
Hiermee wordt de content rechts getoond en de content aan de linkerkant.
Rechts
Hiermee wordt de content links getoond en de content aan de rechterkant.
Title
Je kunt ervoor kiezen om een titel weer te geven door deze hier te typen. Als je meerdere talen in je winkel hebt, kun je deze tekst vertalen onder Inhoud > Vertalingen > Aangepaste vertalingen.
Show tags under content
Je kunt ervoor kiezen om de product-tags te geven door deze instelling in te schakelen.
Content
Om de bijbehorende content toe te voegen ga je naar Inhoud > Pagina’s > Homepage > Inhoud.
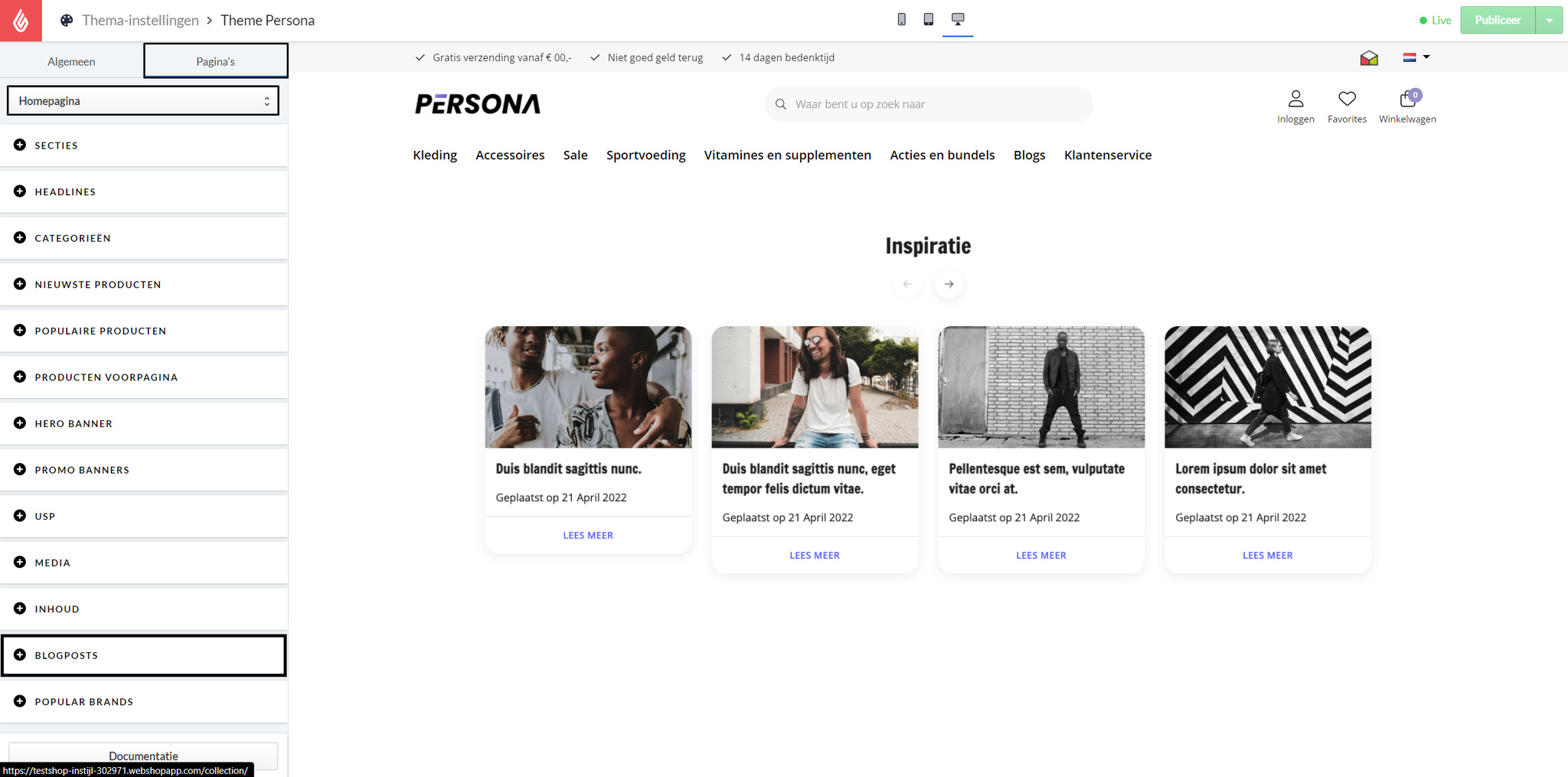
Blogposts
Zie ook: Producten koppelen aan blogberichten
Content position
Kies hier de positie van de titel, de omschrijving en de knop binnen de blogposts.
Center
Hiermee worden de blogposts over de gehele breedte getoond met de content boven.
Links
Hiermee worden de blogposts rechts getoond en de content aan de linkerkant.
Rechts
Hiermee worden de blogposts links getoond en de content aan de rechterkant.
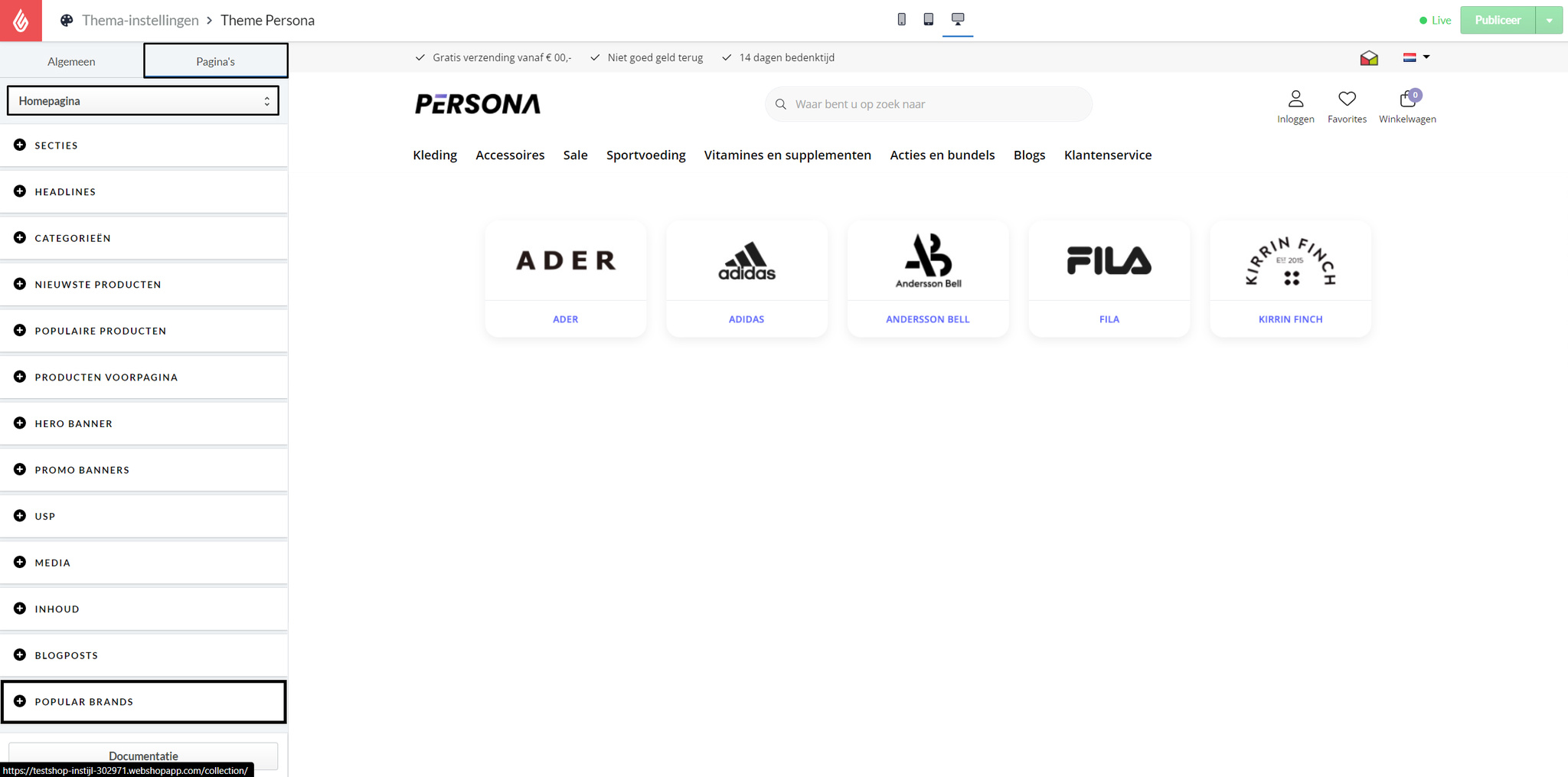
Popular brands
Content position
Kies hier de positie van de titel, de omschrijving en de knop binnen de merken.
Center
Hiermee worden de merken over de gehele breedte getoond met de content boven.
Links
Hiermee worden de merken rechts getoond en de content aan de linkerkant.
Rechts
Hiermee worden de merken links getoond en de content aan de rechterkant.
Title
Je kunt ervoor kiezen om een titel weer te geven door deze hier te typen. Als je meerdere talen in je winkel hebt, kun je deze tekst vertalen onder Inhoud > Vertalingen > Aangepaste vertalingen.
Description
Type hier de omschrijving die je graag onder de titel wilt tonen.